Written by Fernando Maciá
Index
- Tools for analyzing the information architecture of a Web site
- Aspects of information architecture that influence SEO
- Analyzing the potential of search patterns to determine major and minor taxonomies
- Menu organization
- Management of products with stock fluctuation
- Management of discontinued items
- Management of discontinued families
- Management of families with extensive paginations
- Seasonal product management
- Keys to remember
- Presentation
Information architecture is one of the most important aspects that affect the Web positioning of a site. In most cases, the optimization work is carried out in scenarios where we start from an already published Web site, so the room for maneuver to improve the site architecture is minimal.
However, when you have SEO recommendations in place during the website development phase you can really make a huge difference by better targeting your website structure to the most popular search patterns in your industry.
This post is a summary of my talk at #Monetize19 organized by José Facchin. You can see the full presentation at the end of the post.
Tools for analyzing the information architecture of a Web site
Screaming Frog is a very useful tool for analyzing how a Web site is structured. The Crawl Depth section shows the number of pages found one, two, three, etc. clicks away from the crawl start page. This tells us how deep a particular content of the home page is located.
Our experience shows that Google crawls more frequently and gives more importance to pages that are closer to the home page. In fact, this is how it recognizes the Web site architecture – through the internal linking structure – and not from the URL syntax. That is, it is much less relevant that a URL includes a certain number of subdirectories (domain.com/subdir/subdir/subdir/subdir/detail) than how it is linked to determine its position and value within the internal architecture.
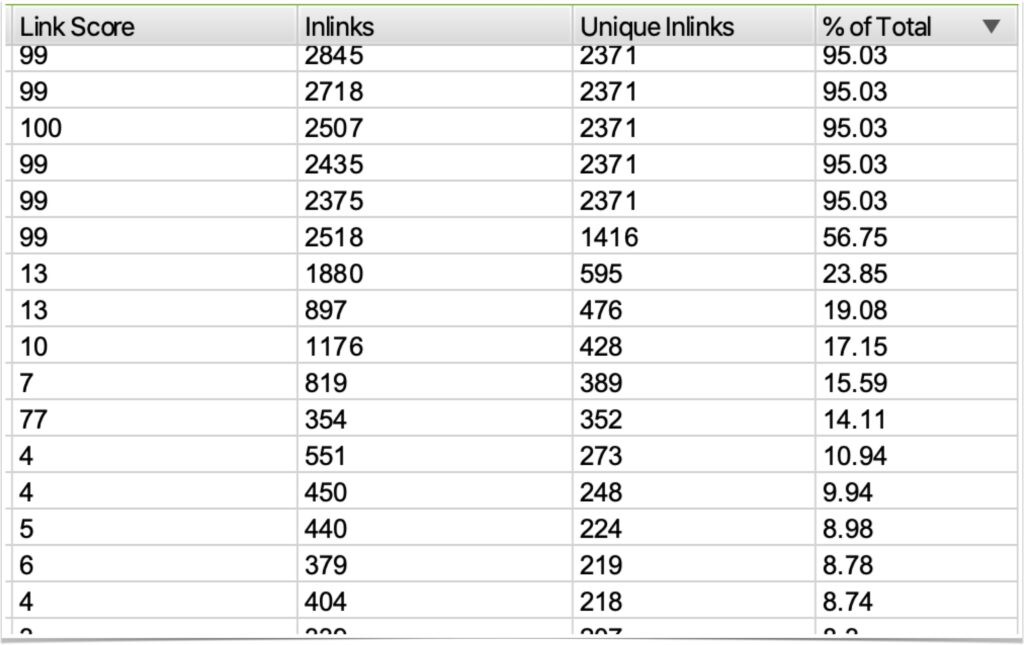
Screaming Frog also uses an indicator called Link Score to evaluate the relative importance of a page based on its position in the site’s information architecture. As we see below, the Link Score tends to be higher for pages that receive a higher number of internal links, although we also see pages that, despite not receiving as many links, register a high Link Score. The explanation is to be found in the relevance of the pages from which the inbound links to them originate. After all, the Link Score behaves similarly to Google’s Page Rank .

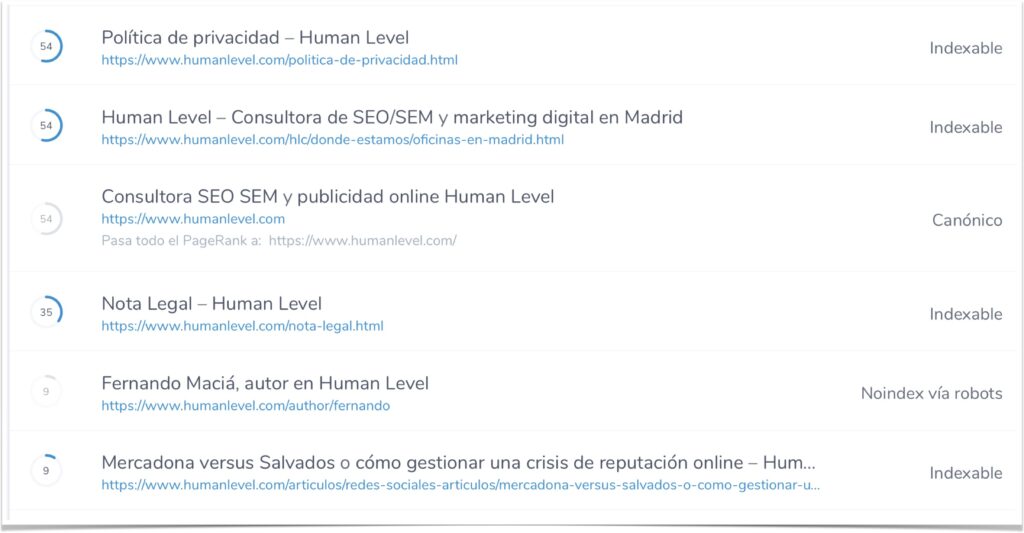
We can also see the internal links in Google Search Console, in the Links section > Most linked pages on internal pages. If we scroll down the list, we will find a break point where the decrease of inbound links stops being progressive and drops abruptly. It means that the pages that follow are no longer linked from common areas of the website such as the main menu or footer and therefore have far fewer inbound links.

Finally, we can use tools such as Ryte that also calculates an OnPage Rank (OPR) value for each page based on its position and internal linking. Here, too, we see that breakpoint that makes the difference between pages linked from common areas of the layout and pages with significantly fewer internal links.
Aspects of information architecture that influence SEO
If we assume that the information architecture largely determines the relative relevance of a content in the context of the Web site, we will understand that if we are optimizing an e-commerce, our goal will be to better position the most demanded and profitable families, subfamilies and products.
We can concentrate a site’s internal authority and popularity on the most profitable pages by acting on three points:
- Closeness of the page to the home page (page depth level).
- Total number of inbound internal links.
- Relevance of the internal pages from which the internal links to that content originate.
So, starting from the optimal information architecture that a usability expert would propose, in SEO we introduce modifications with which we influence these three aspects in the positioning target pages. Without noticeably altering the site navigation, we can place, for example, first and second level sub-families or even products at the same navigation level as the main families, if the search potential so recommends.
Let’s see how this concept is applied in each specific case. First, we must decide when a particular piece of content should be indexable or not. The two criteria that must be met at the same time for a page to be indexable are:
- It has search potential.
- We have enough product portfolio to satisfy the user who makes that search (enough models, sizes, stock, etc.).
If either of these two conditions is not met, then the content is probably not worth having.
Analyzing the potential of search patterns to determine major and minor taxonomies
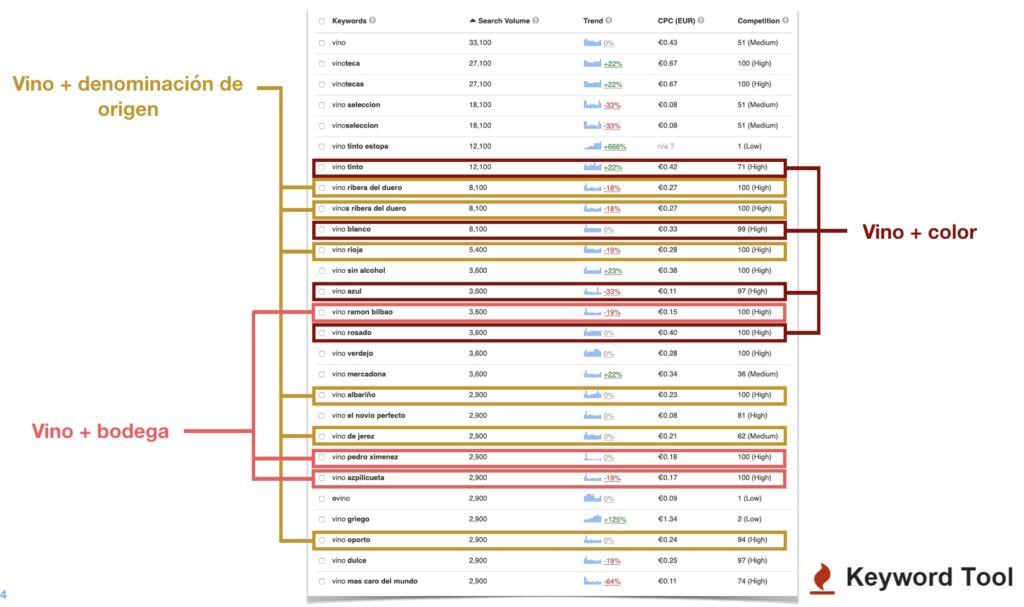
The search potential will thus mark the first criterion for deciding the basis of the information architecture of our Web site. Let’s look at the following example where we analyze the monthly search potential of queries related to the keyword seed “wine”:

We check how, from the most popular searches, we deduce searches that are repeated according to certain patterns:
- Wine + appellation of origin
- Wine + cellar
- Wine + color
These patterns usually correspond to the most popular taxonomies, i.e., characteristics used by most users to define or specify their search intent.
Our job, starting from the identification of these taxonomies, is to decide which should be main navigation categories, which subcategories and which filters.
This is our recommendation:
- The taxonomies with the highest search potential should correspond to our main product categories (families).
- Taxonomies with lower search potential should correspond to product subcategories.
- The taxonomies or facet crossings used in the second instance (when the user is facing the listing page) should correspond to filters.
In our example, “rioja wine” registers 5,400 monthly searches so the pattern of “wine + appellation of origin” should probably correspond to a main menu category.
“Red rioja wine” corresponds to a search pattern where two taxonomies are crossed (appellation of origin and color) so the search potential drops significantly to 720 monthly searches, so we could be facing a subcategory of the main family “rioja wine”.
Finally, “vino rioja tempranillo” only registers 40 monthly searches. This is again a crossing of taxonomies that the user would probably apply in the second instance (once he has landed on the main “Rioja wine” family page). In this case, our recommendation would be to apply the grape type as a filter.
Menu organization
Once the most profitable main taxonomies and product families have been identified, we place these families as the main navigation level on the page. These would be the main menu items.
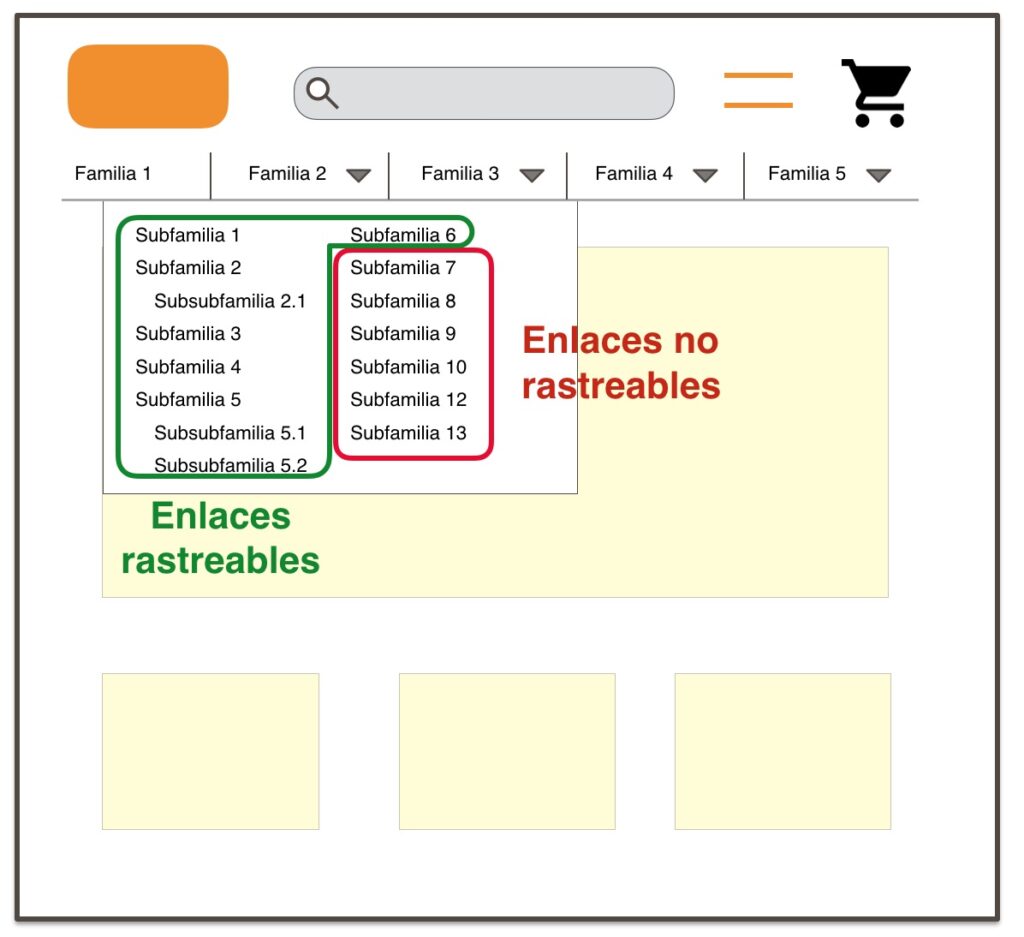
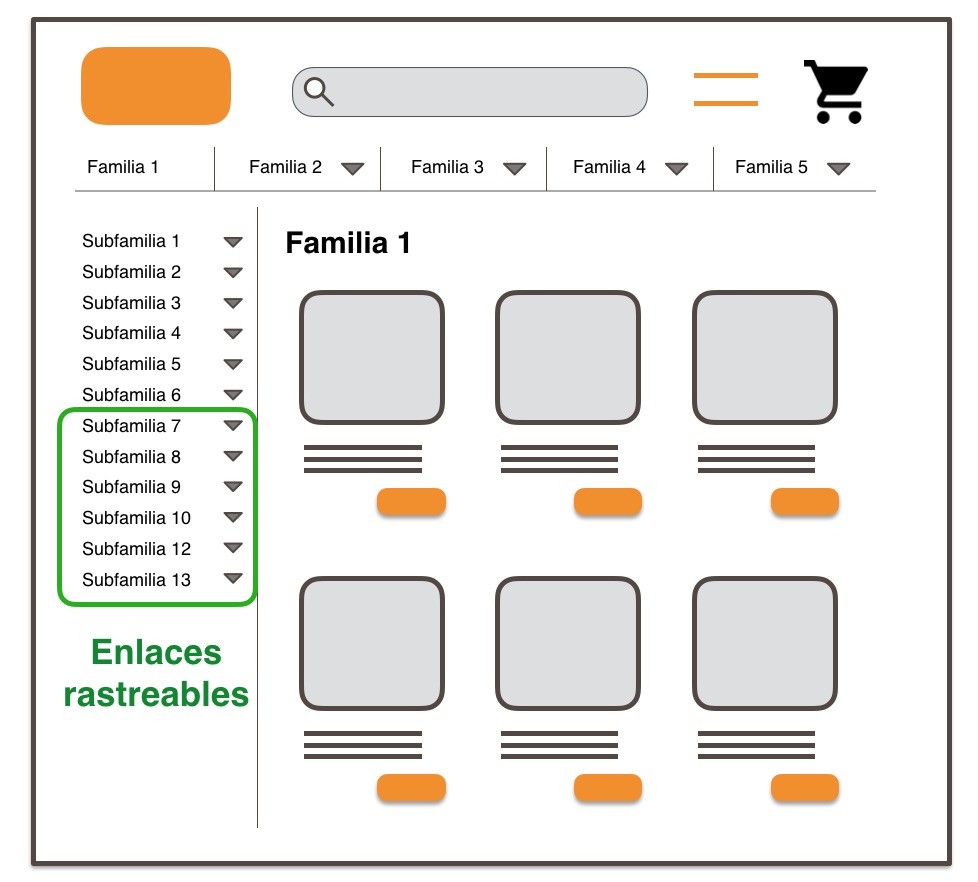
We then add crawlable drop-down menus (e.g. with CSS) where we include links to first and second level sub-families that we select based on their search potential and profitability.
Additional AJAX links
Finally, we will add a link of the type “See more” with which the user will be able to display the rest of the menu items, i.e. secondary first and second level subfamilies. These links will be deployed by AJAX so that Google will not crawl them in the first instance.

What we are doing is placing first and second level subfamilies at the same depth level as the main families (level 1) and with the same number of inbound links, while AJAX loaded links are placed at an additional depth level (level 2, we will now see how we link them) and with a proportionally smaller number of inbound links.
One of the most common mistakes in many Web sites is that the side menu includes, from the start, links to all the first and second level subfamilies of the family we are in. Sometimes even all other families, with their respective first- and second-level subfamilies. The result is that the total number of outbound links skyrockets and we do not create any hierarchy.
Our recommendation to ensure correct linking to the first and second level subfamilies linked by AJAX from the main menu is to include links to them from the pages of the same hierarchical level. Let’s see how.
Family Pages
On the product family listing page, the contextual submenu will include links to all first level subfamilies, with links to display the second level subfamilies to be loaded by AJAX. Thus, Google will only see links to top-level subfamilies as crawlable. Although this structure duplicates some of the links already present in the main menu, it does not usually pose a problem.

Let’s recap: the group of subfamilies already present in the main menu receives links from all the pages of the site, while the group of subfamilies loaded by AJAX in the main menu will receive links only from all the pages of the family itself. This makes these links one additional click deep and they enjoy a number of inbound links proportional to the number of first and second level subfamilies in each family.
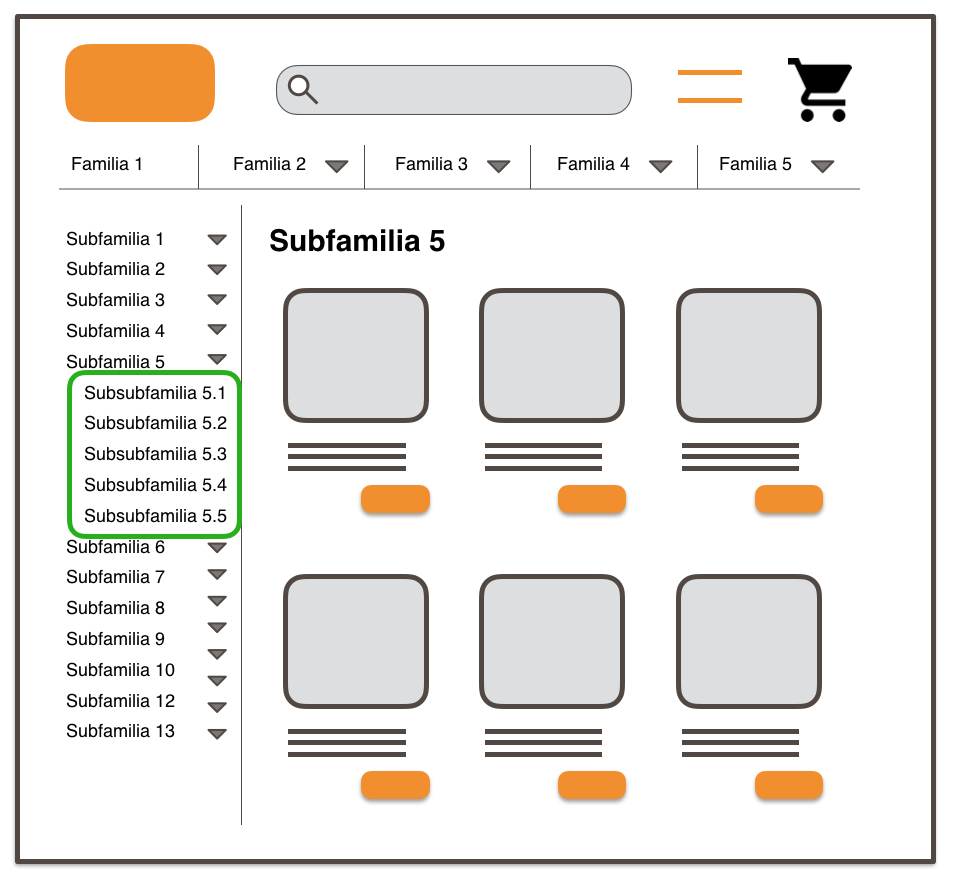
Subfamily pages
When navigating to a subfamily, the links to the second level subfamilies dependent on that subfamily will be displayed while the rest of the second level subfamilies of other subfamilies will be loaded by AJAX.
Thus, second-level subfamilies not originally present in the main menu will be placed three clicks away from the home page (depth three) and will enjoy a number of internal links proportional to the number of second-level subfamilies in that subfamily.

Let’s recap: the second level subfamilies present in the main menu will be one click away from the home page and will have incoming links from 100% of the pages of the sitewhile those not present in the menu (the ones loaded by AJAX) will be three clicks deep and will have inbound links only from the rest of the pages of the subfamily of which they are children. (i.e., from its “sister” sites).
This strategy allows the compatibility of any navigability requirement raised by those responsible for the usability of the Web site (for example, that the user can navigate to any subsection of the Web site from the main menu) and, at the same time, keeps under control the total number of outgoing links from each page, establishing, in addition, a hierarchy that favors with a higher number of outgoing links. link-juice to the most profitable pages.
Filter management
As we saw earlier, we can facilitate navigation through the Web site both with structured menus in categories and subcategories and with filters. Filters are useful to help the user specify additional characteristics of the product he/she wants, which is usually raised in the second instance, once he/she is faced with the listing page of a family or subfamily.
One of the decisions we have to make from an SEO point of view is whether we want to index a filter listing page or not. The decision will again depend on the search potential and product availability.
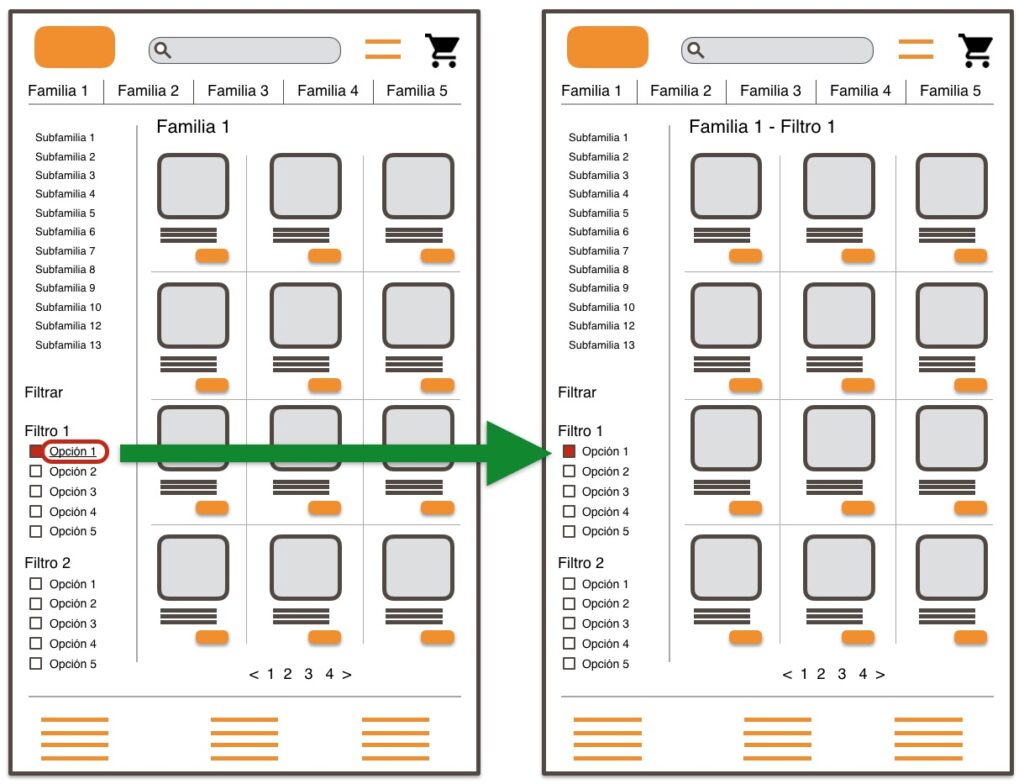
In general, filters that match popular searches should be indexable. For this purpose, crawlable links are usually included next to the checkbox fields that activate the filter. Robots can follow these links to category + filter pages that are indexable. For example, category: “men’s” glasses, subcategory “sunglasses” + filter “polarized” records 2,400 monthly searches, so it should be indexable:

In contrast, the activation of two or more simultaneous filters will rarely generate a page with search potential. For example, category: “men’s” glasses, subcategory “sunglasses” + filter “polarized” + filter “metal frame” does not register any search potential. The application of both filters could be navigable (the user should be able to reach it) but not indexable (Googlebot should not).
The decision between making the page indexable or not depends on the search potential and product availability. The decision between making the page navigable or not depends, however, on the usefulness for the user, although depending on the availability or not of the product we could also consider when we should give the option to navigate to these pages and when not.
When the user may be willing to “wait” for new availability or may create some kind of alert when a product is missing, then we can make the filter browsable but not indexable.
To control the indexability of the various navigable filters we implement link obfuscation and the inclusion of meta robots with “noindex” or by parameter management.
If there is no product availability for a given filter and it is not useful to the user, then the recommendation is not to “paint” the link at all, making the faceted navigation both non-indexable and non-navigable.
Management of products with stock fluctuation
One of the most frequent problems in information architecture is how to deal with stock-outs of certain products. Should they continue to show the same? Should we do something different?
If they are products with high search potential, then we should do our best to maintain page rank while the product is out of stock. To do this, the page must still respond with 200 OK and we must be sure to include related or substitute products that can satisfy the user’s need (and avoid losing the conversion).
However, since the conversion of this page will be temporarily affected, our recommendation would be to place the link to unavailable product sheets at the end of the corresponding family or subfamily pages, in order to concentrate the crawl-budget.
crawl-budget
on the products that are available and have the highest conversion potential.
When the stock is recovered, the link to the product sheet would regain its position in the corresponding listing pages.
Management of discontinued items
With search potential
Out-of-print articles should continue to be indexed as long as they maintain their search potential. Even if a product has been discontinued, there will be people who will continue to search for it for some time. It is recommended that the page remains indexable during this time.
As in the previous case, since these discontinued products will have lower conversion than the rest, the recommendation is to link to them from the end of the listing pages, giving priority to current products in stock.
In the discontinued product file, we will include references to the new model or substitute article for the obsolete product, to try to redirect the user to that product and achieve conversion.
No search potential
When the search potential of the discontinued item decreases, it is no longer worth wasting crawl-budget on this page, so we recommend redirecting it with 301 to the page of the new model or substitute product, if it exists.
Do not forget to perform a global crawl of the Web site to update other links to the obsolete product sheet. For example, links in the blog or other content. This would consolidate any residual popularity garnered by the deleted page into the URL of the replacement product.
Management of discontinued families
Sometimes it can also happen that entire product families are discontinued or that the number of references is reduced to such an extent that it is advisable to “merge” these products into the next higher family.
In this case, we would proceed to relocate the products of the discontinued subfamily to the hierarchically superior family. We would implement 301 redirects from each reference to the new situation (if necessary depending on the syntax of the product cards) under the parent family and, in addition, we would also implement a 301 redirect from the defunct family to the hierarchically superior one. This would consolidate any residual popularity garnered by the deleted page into the top family.
In case either a product page or a family is definitively discontinued and there is no substitute product or hierarchically superior family to redirect to, our recommendation is to implement a 410 error (deleted content) and correct any internal links to the deleted pages.
Management of families with extensive paginations
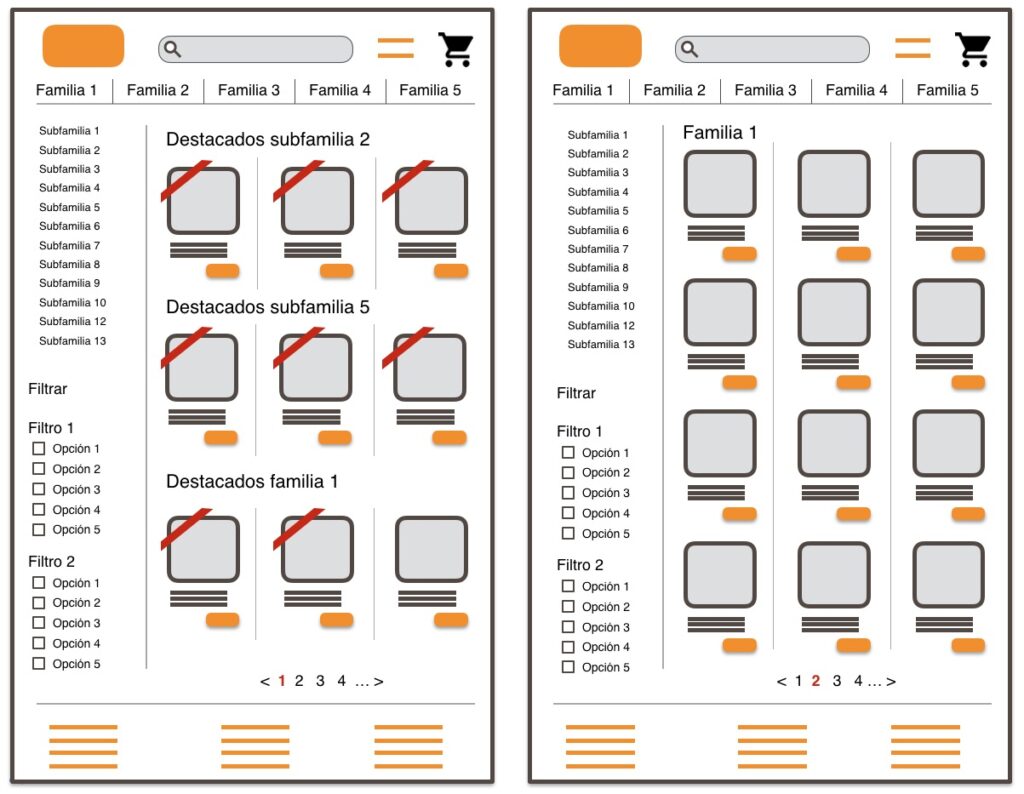
One of the objectives of the information architecture is to determine an optimal granularity in product categorization. It is just as bad to create so many subcategories that we arrive at pages with only two or three product references as it is for our families to be so generic that the product portfolio forces us to present all the references over a very large number of pages, as we know that neither Googlebot nor the users are in the mood to go into much depth in paginated content.
In this scenario, our recommendation for top-level family product listings is to include featured product sections for at least the most relevant subfamilies:

In each product family, we highlight the products with the greatest potential in the subfamilies with the greatest potential. And then, we list the products of the family prioritizing the most outstanding ones (greatest potential, profitability, stock, competitive price, novelty, actuality, etc.).
This places direct links to the most prominent subfamilies and the most attractive products on the first page of the paginated content, where it is more likely to be crawled and where it is also more usable for the user who is unlikely to progress through the pagination to the desired product anyway.
Seasonal product management
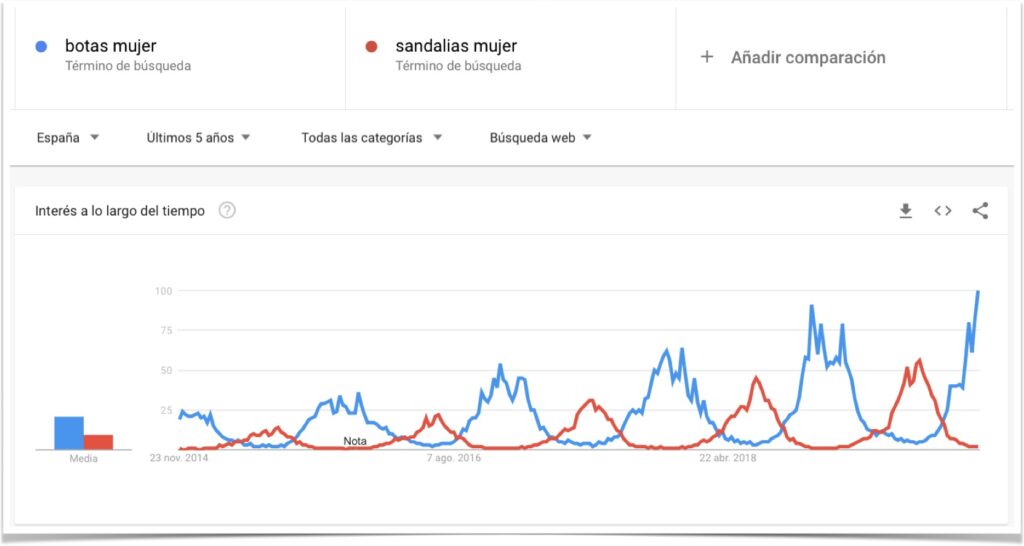
There are online stores whose product ranges change radically in summer and winter, for example, those related to fashion:

In this scenario, the objective is to manage seasonal demand product families so that they are not de-positioned from one season to the next.
When we have product ranges with seasonal demand, we can prioritize some product ranges over others in the menu.
We can avoid the de-indexing of the families if we keep the sections linked from the “outlet” section to the following season, with at least some product references. Although it is normal for product references not to last until the following season, most product families will be repeated from one season to the next. These are the pages we should focus on to avoid de-positioning.
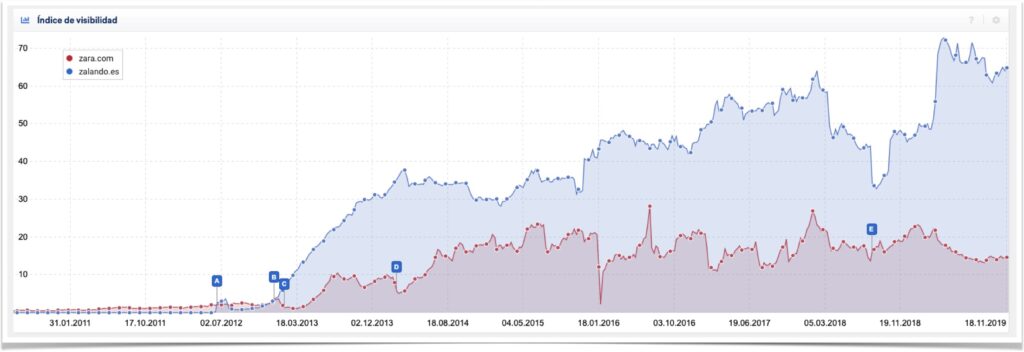
We can check with Sistrix how Zalando.com’s seasonal product family management avoids the cyclical visibility drops that do affect zara.com:

Keys to remember
- Menu: as many links as necessary, as few as possible.
- Contextual submenus: links proportional to the potential of each family/subfamily.
- Index only those pages with search potential for which we do have an attractive offer.
- Properly manage stock-outs to avoid repositioning/rebound.
- Introduce hierarchy in the listings to speed up navigation to subsections and avoid infinite pagination.
- Order menus according to the seasonal potential of each family to concentrate authority on higher converting pages.



