Written by Fernando Maciá
Index
The footer of a website is, as its name suggests, the section located at the bottom of a page. Often, it is common to the entire website, and therefore, it is replicated on all its pages with the same content. However, this is not always the case and there may be different versions of the footer depending on the type of content with which it appears. It is common to show a different, larger version for the home page, and smaller versions for, for example, categories or other types of pages, and vice versa.
The footer of a website is usually a unique and individual section for each company, business, or other entity. It is frequently used to highlight certain value propositions, very specific pages to which you want to draw attention, to indicate certain information that could be of high interest to the user, to include calls to action, or to attach links to legal information, among others.

And although each footer is a world of its own, and each website chooses to use this space to highlight what matters most to them in terms of user experience or business objectives. Often the footer share certain similarities in the distribution of elements and the information they choose to provide, especially when it comes to websites that are similar in type, or belong to the same sector.
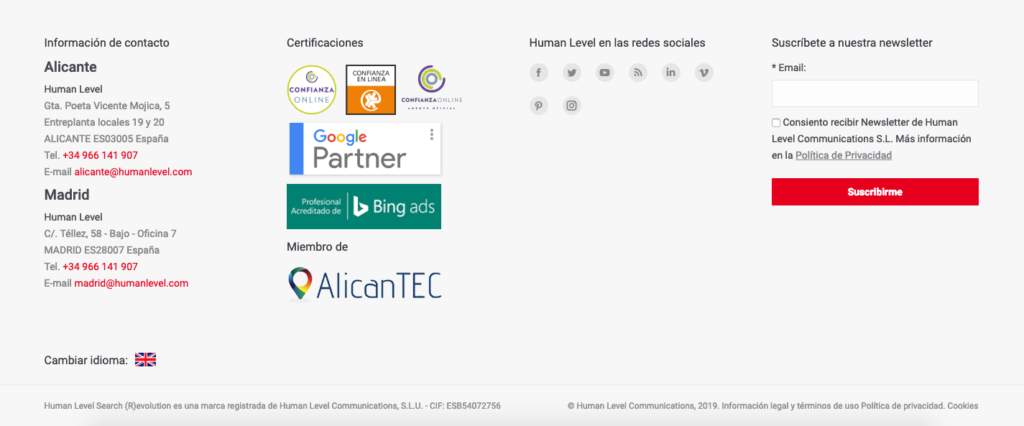
For example, the distribution by columns, as we can see in the screenshot above from the Human Level website, is a very common and successful way of ordering the footer elements, as it is well organized and very user-friendly.
We list some of the elements that we will most frequently find in the footer of a website.
Information on shipping, return policy and payment methods
If we have an e-commerce business, the footer is the perfect place to include links to information about payment methods, shipping and return policy that is practiced in our business, so that the user or potential customer has it at hand and can consult it at any time.
Help pages or frequently asked questions
Practical links to help and FAQ pages find the perfect location in the footer. It’s a bit like saying to the user: you have reached the end of this page, do you have any additional questions we can answer or help you in any way?
Contact information or physical location
We can also include our contact information (email, phone number…) as well as the location if we have a physical establishment facing the public, or where we have the capacity to receive a customer in case the circumstances require it. The latter gives us a plus of credibility especially if we are registered in Google My Business (and if not, what are you waiting for?!). We can even incorporate a small map with the “We are here” indicator. If we have a separate contact page, with more complete information and directions on how to get where we are, it would also be convenient to link to it.
Legal and tax information
Almost all websites take advantage of the footer space to include links to information about cookies, privacy policy, legal information… You can also include your brand’s fiscal name, or the Copyright © notice. All these data have a place in the foot.
Social networks
Depending on the importance you give to your social profiles, you will choose to place them higher up, for example, in the header of the site, or in the footer. Whatever your case, social media links integrate very well in the footer along with other corporate information.
Latest blog entries
Websites that have a regularly updated blog can include a number of links to the latest blog posts to make the footer more dynamic. 3 to 5 is a good number, but more than that might be excessive. The question is to try it out and see how it looks best.
Links to an alternative architecture
It could be the case that you have an e-commerce and in the main menu you have a categorization defined based on the most frequent and high volume product searches, but there is a small number of queries referring to an alternative categorization to the one you use in the menu, which are also often searched for, but from a slightly different approach. Why not take advantage of it?
Of course, a well-optimized footer can also contribute to improving a website’s SEO and to be a small factor in helping to obtain higher rankings in the search engines, while at the same time harm us if the practices we use do not conform to ethical positioning criteria. Let’s have a look at them:
- As a general rule, if you are going to place external links to other websites, it is better that they carry the rel=”nofollow” attribute. Keep in mind that a common link to all the pages of the site does not favor neither you, nor the website you link to, or in the best case, they are simply ignored. This is called sitewide link and is specifically penalized by Google Penguin. However, there are exceptions that we don’t have to worry about, such as linking to the company or web developer that designed your site, or linking to other websites belonging to your company. You can check here for more recommendations on which links should be nofollow.
- Including one or more of the elements listed in the previous section is good for improving the user experience of your site.
- Think about the purpose of the links you want to include before you include them. Are they going to contribute to improve your website? Will they duplicate links that are already on that page unnecessarily?
- Don’t stuff the footer with a multitude of links whose anchor text is over-optimized with keywords. Although they are internal links, they can harm you in the same way, since they are neither natural nor contribute to a good user experience. They are, therefore, only for SEO, but SEO as it was done a decade ago.
- Although many SEOs recommend obfuscating links to pages of little commercial value such as Privacy Policy, Legal Terms, Cookies, etc. at Human Level we believe that these pages should be conveniently linked from the footer, since it is information that Google considers valuable and that influences the assessment of the quality, credibility and authority of a website in accordance with its Guidelines for Google quality raters, especially on pages such as YMYL.