Escrito por Fernando Maciá
Índice
El footer o pie de página de un sitio web, si lo traducimos a castellano, es, como su propio nombre indica, el apartado ubicado en la parte más baja de una página. A menudo, es común a todo el sitio web, y por tanto, se replica en todas sus páginas con el mismo contenido. No obstante, este no siempre es el caso y puede haber distintas versiones del footer en función del tipo de contenido con el que aparece. Es habitual mostrar una versión diferente y más extensa para la home, y otras versiones más reducidas para, por ejemplo, las categorías u otro tipo de páginas; y viceversa.
El pie de página de un sitio web suele ser un apartado único e individual para cada empresa, negocio, o entidad de cualquier otra índole. Se utiliza frecuentemente para destacar ciertas propuestas de valor, páginas muy concretas hacia las que se quiere llamar la atención, para indicar determinada información que podría ser de alto interés para el usuario, para incluir llamadas a la acción, o para adjuntar enlaces a información legal, entre otros.

Y aunque cada pie de página es un mundo, y cada sitio web elige utilizar este espacio para destacar lo que más le interesa en términos de experiencia de usuario u objetivos de negocio, a menudo los footer comparten ciertas similitudes de distribución de los elementos y la información que eligen proporcionar, especialmente cuando se trata de sitios web que son similares por su tipología, o pertenecen al mismo sector.
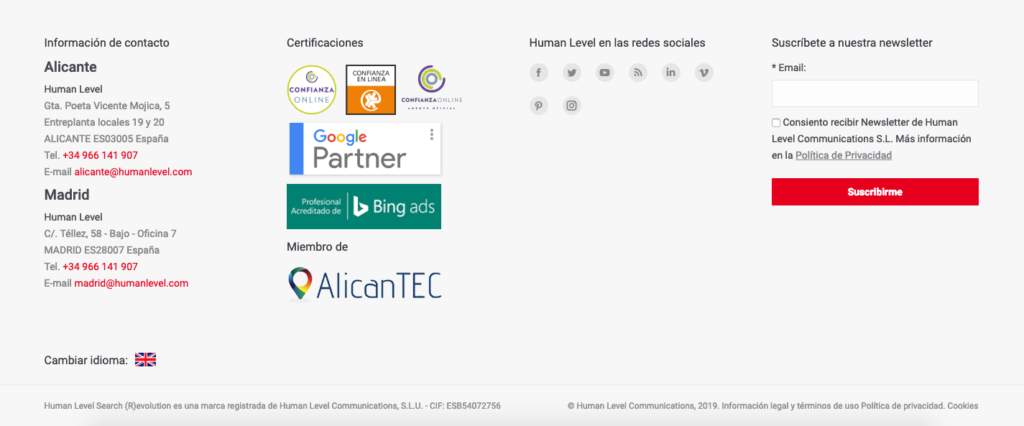
Por ejemplo, la distribución por columnas, como vemos en la captura más arriba de la web de Human Level, es una forma muy común y acertada de ordenar los elementos del footer, ya que queda bien organizado y resulta muy amigable para el usuario.
Enumeramos algunos de los elementos que más frecuentemente nos vamos a encontrar en el footer de un sitio web.
Información sobre el envío, la política de devoluciones y métodos de pago
Si tenemos un comercio electrónico, el pie de página es el lugar perfecto para incluir enlaces a información sobre los métodos de pago, envío y política de devoluciones que se practica en nuestro negocio, para que el usuario o cliente potencial la tenga a mano y pueda consultarla en cualquier momento.
Páginas de ayuda o preguntas frecuentes
Enlaces prácticos a páginas de ayuda y de preguntas frecuentes encuentran la ubicación perfecta en el footer. Es un poco como decir al usuario: has llegado al final de esta página, ¿tienes alguna duda adicional que podamos resolverte o ayudarte de algún modo?
Información de contacto o ubicación física
Podemos incluir también nuestra información de contacto (correo electrónico, número de teléfono…) así como la ubicación si contamos con un establecimiento físico de cara al público, o donde tenemos la capacidad de recibir a un cliente en caso de que lo requieran las circunstancias. Éste último nos da un plus de credibilidad especialmente si estamos dados de alta en Google My Business (y si no, ¡¿a qué esperas?!). Podemos incluso incorporar un pequeño mapa con el indicador de «Estamos aquí». Si tenemos una página de contacto independiente, con información más completa e indicaciones de cómo llegar donde estamos, también sería conveniente enlazarla.
Información legal y fiscal
Prácticamente todos los sitios web aprovechan el espacio del footer para incluir enlaces a información sobre las cookies, política de privacidad, información legal… También puedes incluir el nombre fiscal de tu marca, o el aviso de Copyright ©. Todos estos datos tienen cabida en el pie.
Dependiendo de la importancia que otorgas a tus perfiles sociales, eligirás ubicarlos más arriba, por ejemplo, en la cabecera del sitio, o en el pie. Sea cual sea tu caso, los enlaces a las redes sociales se integran muy bien en el pie junto a otra información corporativa.
Últimas entradas del blog
Aquellos sitios web que llevan un blog actualizado con cierta asiduidad, pueden incluir un determinado número de enlaces a las últimas entradas publicadas en el blog para hacer el footer más dinámico. De 3 a 5 es una buena cifra, pero más de eso quizá podría ser excesivo. La cuestión es ir probando y viendo cómo queda mejor.
Enlaces a una arquitectura alternativa
Podría darse el caso de que tienes un e-commerce y en el menú principal tienes una categorización definida en base a las búsquedas de productos más frecuentes y con un volumen más alto, pero existe un reducido número de consultas referentes a una categorización alternativa a la que utilizas en el menú, que también se buscan a menudo, pero desde un enfoque ligeramente diferente. ¿Por qué no aprovecharlo?
Por supuesto, un pie de página bien optimizado también puede contribuir a mejorar el SEO de un sitio web, y ser un pequeño factor que ayuda a obtener rankings más altos en los buscadores, a la vez que perjudicarnos si las prácticas que utilizamos no se ajustan a criterios éticos de posicionamiento. Las estudiamos:
- Por regla general, si vas a situar enlaces externos a otros sitios web, es mejor que lleven el atributo rel=»nofollow». Ten en cuenta que un enlace común a todas las páginas del sitio no te favorece ni a ti, ni al sitio web que enlazas, o en el mejor de los casos, son sencillamente ignorados. Es lo que se denomina sitewide link y está específicamente penalizado por Google Penguin. No obstante, existen excepciones sobre las que no tenemos que preocuparnos, como es el caso de enlazar a la empresa o desarrollador web que ha diseñado tu sitio, o enlazar otros sitios web que pertenecen a tu empresa. Puedes consultar aquí más recomendaciones sobre qué enlaces deberían ser nofollow.
- Incluir alguno o varios de los elementos que listamos en el apartado anterior es bueno para mejorar la experiencia de usuario de tu sitio.
- Piensa en el propósito que sirven los enlaces que quieres incluir antes de hacerlo. ¿Van a contribuir en algo a mejorar tu web? ¿Duplicarán enlaces que ya están en esa página innecesariamente?
- No rellenes el pie de página con multitud de enlaces cuyos anchor text están sobreoptimizados con palabras clave. Aunque son enlaces internos, te pueden perjudicar de igual modo, ya que ni son naturales ni contribuyen a una buena experiencia de usuario. Están, por tanto, sólo por SEO, pero SEO del que se hacía hace una década.
- Aunque muchos SEOs recomiendan ofuscar los enlaces hacia páginas de escaso valor comercial como Política de privacidad, Términos legales, Cookies, etc. en Human Level consideramos que estas páginas sí deben estar convenientemente enlazadas desde el footer, dado que es información que Google considera valiosa y que influye en la valoración de la calidad, credibilidad y autoridad de un sitio Web, de acuerdo con sus Directrices para calificadores de calidad de Google, sobre todo en páginas del tipo YMYL.