Written by Fernando Maciá
Index
- From mobile first to mobile only
- If your website still does not look good from a cell phone, hurry up
- In what other ways will mobile search affect your website?
- More geolocalized searches
- More weight of local SEO
- Personalized and geolocalized results
- Voice searches from mobile devices
- Need for fast downloading on mobile websites
- Gooblebot mobile
- Cached mobile version
- Canonical/alternate
- Bug report for default mobile version in GSC
- Tracking as Googlebot mobile by default in GSC
- Rendering of contents of the default mobile version in GSC
- References, technical guidelines and other related content
- Conclusion
Around 60% of all searches are performed from mobile devices and more than 85% of the results are already from mobile-friendly websites (i.e, mobile-friendly). Google has therefore decided to build a specific index of mobile results and to take a step that could have a major impact: adopting this index as the primary repository of its results, leaving the index of results for desktops as secondary. In this post we analyze the consequences that this will have at all levels.
Google has announced that it is building a mobile-specific index and that this will soon be the main index that the search engine will use to return results.
This means that websites that do not have some kind of adaptation to mobile devices will be at a serious disadvantage compared to those that do.
An app is not a valid solution as a substitute for a version adapted to mobile devices since, in general, it is the users loyal to a brand who download and maintain an app on their mobile devices, but it is not useful for new users to discover it.
Implementing some of the options to adapt your website to mobile devices is now a top priority from an SEO point of view.
The mobile search scenario has other important implications: geolocalized searches, voice queries, direct answers, lower reading level, usability, more likely contents…
From mobile first to mobile only
Google has announced that the mobile content index will soon become the main results index, replacing the desktop content index as the main repository of results. Therefore, not having content adapted to the mobile environment will soon be an even greater disadvantage compared to competitors that do offer it.
If your website still does not look good from a cell phone, hurry up
 If you have not yet adapted your website to access from mobile devices, our recommendation is that you analyze the different options of your CMS to assess the possibility of adopting some kind of adaptation of your domain to the mobile environment.
If you have not yet adapted your website to access from mobile devices, our recommendation is that you analyze the different options of your CMS to assess the possibility of adopting some kind of adaptation of your domain to the mobile environment.
The main ways to adapt a website to mobile devices are the following:
Adaptive design
This is the way recommended by Google, since each content has only one URL to crawl, so it saves resources and there is less risk that it can detect the same content in two different URLs as duplicate content. Learn more about responsive design.
Dynamic HTML
Under certain server configurations or content management systems, it may be the only way to adapt the content to all types of devices. Basically, it consists of generating a different HTML code for each type of device. The URLs of the website, however, remain unchanged. It is the server that, depending on the access device, returns the correct HTML code and style sheet for each one.
Specific mobile version
Basically, it involves developing, hosting and managing two separate websites: one for desktops and one for mobile devices, usually hosted on a subdomain.
Whatever the solution adopted, it is important to check the guidelines to carry out the deployment of such version in a satisfactory way from the SEO point of view, checking:
- The mobile usability of the new version and its approval as such by Google, in case of opting for a responsive design.
- The correct implementation of the canonical/alternate link elements in case of adopting a specific mobile version.
- The correct implementation of http headers in case of choosing dynamic HTML.
- The correct configuration of device type detection on the server and the configuration of redirections to the correct version, in each case.
- WPO aspects such as download times for each type of device and recommendations for optimization.
- Remember to review the most common mistakes when adopting a mobile marketing strategy.
 Accelerated Mobile Pages
Accelerated Mobile Pages
AMP is an open source initiative promoted by Google together with a large number of media outlets around the world and other technology partners. AMP was born with the aim of improving the loading speed of mobile web pages and basically consists of generating an alternative version of each content with a limited subset of HTML tags and Javascript code that makes the code very light. In addition, Google crawls these pages and caches them on its own servers, which further accelerates the download.
At the moment, the biggest impact of AMP is being made by the media, many of which have already adopted this standard. Learn more about this type of code in this comprehensive post about AMP and what it can mean for your website’s SEO.
An app is NOT the same as a mobile web
Attention: if you opted for an app as your access solution in the past mobile know that apps are effective as a means of access for users who are already loyal customers of a company, but they are not so effective in getting new users to discover us who may be potential customers.
In any case, we cannot ignore the fact that the apps have become an important part of the online marketing of companies in the field mobile. Therefore, having a well positioned app for their related searches is important in order to make it easier for the brand’s fans to identify and download our app with ease. These searches can be performed on the Web (in search engines such as Google) or in the app stores.
The following aspects influence the positioning and visibility of an app on the Internet:
- Analysis of the user’s profile: related searches, advantages they are looking for and competitors for our type of application.
- Visibility of bancopopular.es Web pages where the application download is promoted as well as its optimization possibilities.
- Revision of the name of the apps and their focus on related searches.
- Keywords and description used when uploading apps to the app stores.
- Optimization of the icon design, screenshots and related videos in the description of the apps.
- Analysis of download promotion policies (redirects, Google AdWords campaigns, Facebook Ads, etc.).
- Update frequency
- Analysis of comments and opinions and design of actions to encourage them.
However, even if you already have a properly promoted app, having a website adapted to mobile devices is important both from the point of view of the user experience itself and from the SEO point of view, since after the recent Google announcement, it becomes a major visibility factor. today allows a degree of functionality and user interaction that is almost as good as that achieved with an app.
In what other ways will mobile search affect your website?
 More geolocalized searches
More geolocalized searches
The use of mobile devices means that many users will have the geolocation option activated.
By providing access to your physical location to different applications, including the search engine, Google is able to better interpret the context of the search and tailor results to the user’s search intent and implicit needs.
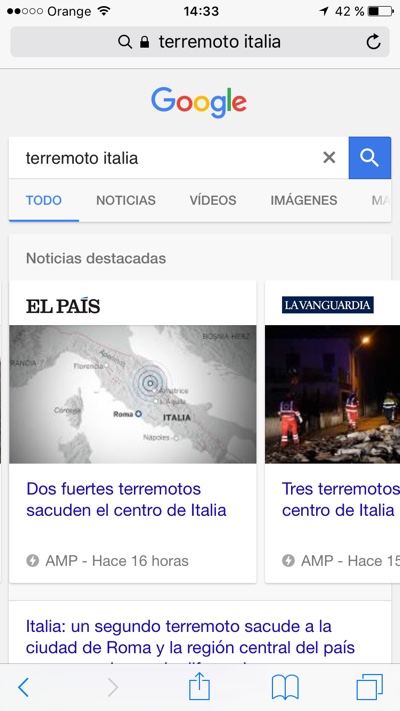
This opens up a great opportunity to compete for local businesses that will be able to position themselves advantageously in local results against large international domains. This is something that we are already seeing in news searches for which now appear media close to the place from where the search was made.
More weight of local SEO
As more searches are made from mobile devices, more results will be affected by the user’s geolocation data at the time the search is made. The influence of these relevance factors on geolocated results has been analyzed in several posts and presentations.
Therefore, we recommend reviewing all aspects related to the positioning of your website for local searches or even requesting a local SEO campaign from a company.
Personalized and geolocalized results
People use mobile terminals to solve multiple day-to-day needs: finding a location on a map, shopping online, checking email and searching. It can be said that our cell phone knows more about us than we know about ourselves. This is why, when searching from our terminal, search engines can return personalized results specifically tailored to our needs.
Therefore, if two people do the same search at the same time from two different terminals, the results returned by Google will most likely be in a different order or even belong to different websites. The country from which the search is made, the specific location, but also the browsing history, the history of previous searches, the user’s social network connections and his or her preferences in the search engine, all make the results different.
Voice searches from mobile devices
Another major change on the horizon is the widespread use of voice interfaces on mobile devices. This will have a huge impact on the type of searches we users do because if the difficulty of typing on a touch screen made searches shorter, or more frequent use of the search engine suggestionsThe use of the voice interface will allow the user to pose very specific queries in a comfortable and simple way. Google’ s Hummingbird algorithm specifically focuses on evolving towards a more semantic search where the search engine is able to better understand the user’s search intent as well as the content that can best meet their needs.
The impact we can expect from the use of the voice interface is an increase in long-tail searches, as users will not be lazy to better specify what they want. We believe that will favor the positioning of niche websites that, not having a domain authority or popularity as high as that of the most consolidated and leading domains in large query categories, will rank for very specific searches if its content really responds to the user’s need.
 Need for fast downloading on mobile websites
Need for fast downloading on mobile websites
When we browse from our mobile, we are not always connected to a WiFi network. And depending on our location and distance from the PBX we are connected to, we will have 4G, 3G or even lower bandwidth. Therefore, the speed of content download becomes, in mobile browsing, a factor that has a great impact on the user experience.
The faster our website is downloaded, the more satisfactory it will be. It is therefore recommended to improve all aspects related to the optimization of your web performance (WPO) such as:
- Optimize the weight of the images so that they look good on the mobile, but only to the minimum size and resolution necessary so that the file weighs less and the download is faster. If you want to know how to do it, here is a post on how to optimize your website images. If you use WordPress as a content management system, here are some tips to automate image optimization with WordPress.
- Use GZip compression on your server. In this way, the server compresses the requested contents before sending them and the user’s browser decompresses them again when they are received. The volume of information transferred is much smaller, so browsing is faster and data consumption is lower. If you want to know more about it, here is a complete post about how GZip compression works and how to implement it to improve the download speed of your website.
- Optimize the database. Database queries and the way the database resolves them and returns results are often the reason for poor performance on dynamic websites, which are nowadays the majority. Therefore, optimizing our database is usually a good first step to improve performance, knowing that this will benefit both desktop and mobile browsing (although in the latter case, obviously, the benefit will be greater).
- Use caching schemes. Caching content simply consists of storing it in a kind of storage or buffer (which can be in the user’s browser or in the server itself) so that the most frequent content does not need to be generated or transferred again, in each case. Properly configuring these caches can have a huge impact on the perceived response speed of a website. Some popular content management systems, such as WordPress, have caching plug-ins that are relatively easy to install and configure.
Gooblebot mobile
In December 2011, Google introduced mobile-specific tracking robots that identify themselves to servers as browsers residing on mobile terminals. It was the first step in anticipating whether a particular content should be presented to a user when they were querying from a mobile terminal. In this way, if a website does not display correctly on a mobile device because it is not properly adapted, and Google is able to detect other similar content that could offer a better user experience, these would appear better positioned for mobile searches.
Likewise, and in order to improve the user experience, Google has used the URLs discovered by these crawlers to route the mobile user directly to mobile-specific URLs. (if they exist and are different from those of the desktop) avoiding the delay that would be implied by using the link of the desktop version to, once the mobile access is detected, trigger a server redirection of the user to the correct URL.
If Google now uses the mobile index as the main repository of results, it is to be expected that this will be the one that will be kept most up to date and that Google will use the links from the desktop version to send users to the correct version, avoiding server redirection as well. In any case, if Google eventually implements two completely separate indexes, each of the indexes will display the correct final URLs regardless of the technology adoption employed on the mobile web.
In the case of dynamic HTML or responsive design, there would be no problem because the website only has a single URL for each content, regardless of the access device.
In the case of specific mobile versions (with URLs in subdomains m.domain.com, for example) then it would happen that Google would present different URLs in desktop and mobile results.
Cached mobile version
For years, Google has stored on its own servers, versions of the pages as they were visited by its robot or spider Googlebot, usually identified by the following User-agent: Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html). This so-called “page cache view” has traditionally corresponded to the appearance of the website as it would have been displayed if Googlebot had been a desktop computer.
By varying its criteria and giving priority to the mobile index, we may soon find that the cached view corresponds to the version crawled by Google’s mobile crawlers, identified by the following User-agent:
- Smartphone:
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html) - Low-end cell phone:
SAMSUNG-SGH-E250/1.0 Profile/MIDP-2.0 Configuration/CLDC-1.1 UP.Browser/6.2.3.3.c.1.101 (GUI) MMP/2.0 (compatible; Googlebot-Mobile/2.1; +http://www.google.com/bot.html)
If you want exhaustive information on all the User-agent of the crawlers used by Google, you can find the reference in the linked page (beware, although an English version of this page, we have found errors in the User-agent strings specified in it).
Canonical/alternate
One of the recommendations on mobile-specific websites was to include alternate and canonical reciprocal link elements to reference from the desktop URL to the mobile URL and vice versa. The objective was to avoid detection of these contents as duplicateas well as the indexing of the correct URL (the desktop) even though Google saved the reference of the alternate to the URL mobile to send directly there to searches that clicked on the results from a mobile device (avoiding redirection and saving loading time for the user).
Will this recommendation remain in force or, on the contrary, will it become meaningless? We would bet that it will no longer be necessary or even that these link elements will have to be removed as canonicals would prevent proper indexing of mobile-specific version URLs.
Bug report for default mobile version in GSC
Another change we could see in the near future is that Google Search Console will start showing the default data for mobile versions instead of the desktop version. For example, in the crawl error report and other sections of this Google tool.
Tracking as Googlebot mobile by default in GSC
Also in crawl as Googlebot we could find that the default crawler is the one for smartphones instead of the desktop robot, which is the one that has traditionally been used. Therefore, ensuring the mobile usability of our web becomes even more important. We can check this usability with tools such as Google Search Console. If, in addition, our website is an e-commerce site or includes functionalities that require the user to interact with forms, it will be interesting to check the usability of the forms for use from different types of cell phones.
Rendering of contents of the default mobile version in GSC
Along the same lines, we could see that the default content rendering after crawling as Googlebot shows us the mobile version, instead of the desktop version. Following the implementation of this functionality by Google, we know that text areas that are not directly visible on the page and, above all, in the above-the-fold do not seem to play as important a role in page relevance as before, even though these texts (e.g. in hidden content in tabs) do appear to be crawlable in the cached view of the page.
This could have several consequences:
- Be careful with the content that is hidden when adjusting the content to the mobile format: if there are important portions of content, menus, etc. that are hidden in the rendering, it could happen that they no longer count as much in the relevance, since the desktop version would no longer be the priority.
- If, taking advantage of this possibility, we had taken the opportunity to include a huge content in the desktop version, to hide it later in the mobile version in a kind of cloaking: we could see that we lose the relevance that were making us gain those blocks of content that are now hidden.
Videos about Google Mobile
- Interview between Gary Illyes and Eric Enge at Pubcon Las Vegas 2016. At minute 33:23, Gary Illyes comments on websites that don’t yet have a mobile version and asks, “and how come your website isn’t mobile-friendly yet?”
References to mobile sites on the Google Webmaster Blog (in Spanish)
- Help Google index your website for mobile (December 2009)
- Video answers. Mobile websites (April 2010)
- How to make a website mobile-friendly? (March 2011)
- For mobile, it is better to detect the user-agent “mobile” (April 2011)
- Adaptive design: how to take advantage of the possibilities offered by media queries (June 2012)
- Building Websites optimized for mobile devices (March 2013)
- Smartphone crawl errors in Google Webmaster Tools (March 2013).
- How to optimize your site for mobile with PageSpeed Insights (May 2014)
- Finding more mobile-optimized search results (March 2015)
- Implementation of the mobile-optimized update (April 2015).
- Frequently asked questions about the April 21 mobile-optimized update (April 2015)
- Detecting and preventing unwanted misleading redirects on mobile devices (November 2011)
- A new mobile optimization testing tool (May 2016).
- What are AMP pages? (September 2016)
Google technical guidelines for mobile sites
- Google technical guidelines for mobile sites
- Most frequent errors in adapting a Web site for mobile devices
- Google’s tool for testing the mobile-friendliness of Web sites
Other references on mobile sites
- Summary of Gary Illyes ‘ presentation at Pubcon Las Vegas 2016 by Lisa Barone.
- Invat.tur study on mobile adaptation of tourist destination websites by Human Level Communications
- Not everything is Google. If you want to rank your website in Russia, be sure to read this comprehensive post about mobile website optimization in Yandex.
Conclusion
The announced change in Google’s index to give priority to mobile results merely adapts the search engine to the habits of users, who now mostly browse from mobile devices.
Depending on whether you have already adapted your website to mobile devices or not, this change could have a greater or lesser impact on the positioning and organic traffic you get from Google.
If you have not yet adapted your website to access from mobile devices, our recommendation is that you analyze the different options of your CMS to assess the possibility of adopting some kind of adaptation of your domain to the mobile environment:
- Responsive design
- Dynamic HTML
- Specific Web version for cell phones
- Advanced Mobile Pages (AMP)
At Human Level Communications we can help you by verifying if your site is validated by Google as a mobile-friendly website or not, and recommend you what to do if it is not. Contact us.
 Need for fast downloading on mobile websites
Need for fast downloading on mobile websites