Written by Anastasia Kurmakaeva
Index
In this article we will explore the basic aspects of usability that are fundamental to a website’s SEO. Although the concepts of “SEO” and “usability” do not seem a priori to be closely related, the truth is that nowadays these two disciplines could be considered practically inseparable in the web environment, due to several factors.
On the one hand, search engines have evolved enough to understand that usability is a very important aspect for a satisfactory user experience and their algorithms take into account how usable a website is to assess and determine its ranking in the SERPs.
On the other hand, a portal can be very usable and intuitive in terms of design and structure, but if it is not optimized by and for the user, taking into account the keywords that can generate the highest volume of relevant traffic and the most frequent searches performed by its target audience, it loses some usability points. This is because not only are we not using the terms and concepts that our users understand and are looking for, but we are also not giving them higher priority at the level of the information architecture so they can find it more easily and quickly access the content they were looking for.
These could be considered the main reasons why it is extremely necessary to work on both aspects at the same time and try to make them go hand in hand throughout the whole process of website development. We must ask ourselves, for whom are we building and optimizing our website? The answer will always be found in our target audience.
Although it may seem contradictory to the title of the article, forget a little about what you think the search engines want, and focus on your future users.
Before getting into the subject, let’s remember some basic usability concepts that should govern any design:
- Efficient
- Quick
- Intuitive
- Memorable
- Easy to use
So, let’s see the aspects that we can not miss if we want our website to be an example of usability and good user experience as well as good SEO.
Speed and loading order
Your website should load quickly and in a logical order, giving priority to the main content of each page.
Although at a usability level it does not seem to have such a big implication as at SEO level, taking into account that nowadays almost anyone has access to a fast and reliable Internet connection, we have to consider also those people who either live in remote places and have to navigate with a slow Internet connection, or the times when they suffer coverage problems. In any case, it is very important if we look at it from the point of view of a search engine, since it will look at what content we prioritize in the pages of our website through the loading order -among other things- and the main content block will always have more weight in the calculation of relevance, since it is the one that offers the most complete information, both for users and search engines.

We can see it in the same way with an article in a current magazine or newspaper. Why did we enter that link or search result? To obtain information about an event, discovery, study… The block of the news content and its headline should be loaded first, followed by the related news module in the sidebar, announcements, information about the author, comments, etc.
The structure of the site must also be organized in order of priority, although we are going to look at it from a different perspective. We want the user to find what they are looking for quickly and easily, rather than wandering around the website in frustration. Taking into account the wide range of products, services and contents that the immensity of the network makes available to us, it’s easier to hit the “Back” button and try another search result. We have to go from one link to another for half an hour, without even the guarantee that we will arrive at the desired destination. For that reason, this point is vital for a portal, since we want to keep our bounce rate to a minimum.
Taking into account the theme of our website, and already with the keyword consulting done, we will consider the terms with the highest search potential and those that are most important for our business and our target audience. We want to create a navigation structure that is simple, intuitive and responsive to users’ needs.
Generally, the gateway to a website is the home page. It is our showcase, where we advertise the most interesting content, the most popular products and our star or most demanded services. From there, we want to provide the user with a clear map through which they can navigate to reach their goal, whether it is to find out about a treatment, check their latest bank transactions, hire a cleaning service, or buy a new pair of running shoes.
The most important contents (due to their profitability, demand, exclusivity, more generic nature…) should be easy to find and located at a shorter distance of clicks from the home page, while the more specific contents will be located at a deeper level in the web architecture.
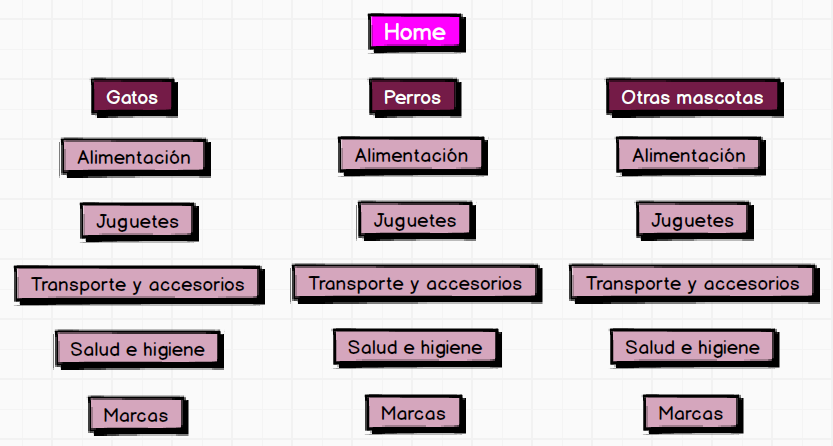
So, if we have an e-commerce for pet products, mainly focused on cats and dogs, it could have a main navigation structure similar to this one:

The better the structure, the easier it is for the user to navigate and the more accessible it is for search engine spiders to understand our website and index it correctly.
Adequacy of language
We often forget that even if we know something and it seems too obvious to us, it does not mean that the rest of the world has the same knowledge and facility to understand these things.
Keep in mind that your expert point of view on the subject on which your website is based will not always match the level of your users, whose expertise on the subject may be more or less extensive, or even non-existent.
It is important that you do not get carried away by the technicalities of your specialty, but that you know how to adapt the technical language that you consider “correct” to the way in which your clients and users can understand it. While it is important to know how to educate and convey through our content that we are the best in a certain aspect or area, we do not have to do it only through unpronounceable words and terms that do not say anything to the average user. If we want our potential customers to purchase our product or service, and we are not targeting a professional or specialized audience, we must adapt our language to them and explain in their own words who we are and what we offer, both in terms of content and navigation through the portal.
Content structure
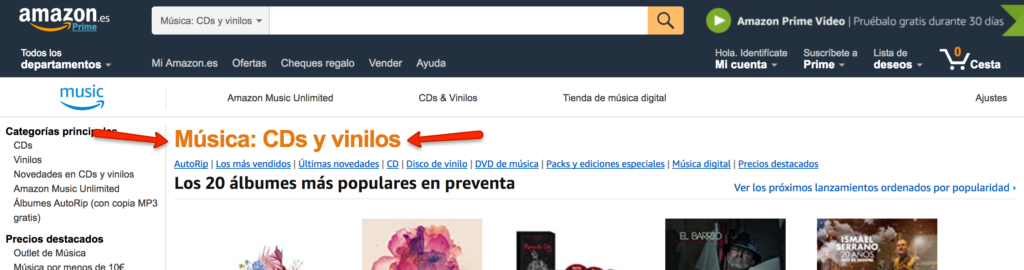
All content should start with a title that in a very small number of words explains what it is going to talk about:

Logically, since both examples are the main title, they are marked with an H1 header, which must be unique on each page. With this we achieve:
- The user can identify at a quick glance where he is and what he is going to see or read on a given page, without any trick or gimmick.
- The search engine robot that crawls the site can also easily identify what the page is about, thanks to the fact that the title is marked with a tag <H1>.
In addition to the title, if we are inside an article or presentation of a service, the content block must be easy to scan quickly. Let’s face it: few users come in and carefully read every page we have on our website.
For this reason, and to make reading more dynamic for users who do stop to read the content of our site, we can use several techniques:
- Use of bold formatting to highlight main ideas.
- Use of bullets for listings.
- Use of graphic elements such as icons, images or animations.
- Use of diagrams to summarize complex ideas.
- Etc.
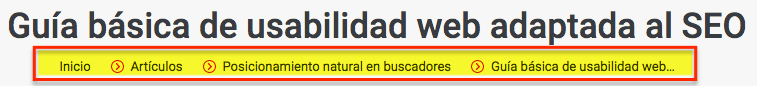
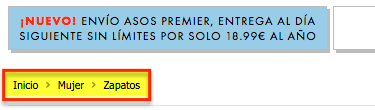
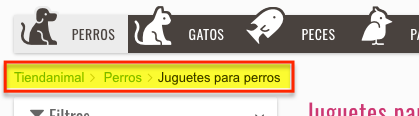
It is also important to provide the user with the breadcrumbs element, so that every time he/she is on a page he/she knows where he/she is and can return to the previous level of the architecture at any time quickly. Some examples of well implemented breadcrumbs:
In Human Level articles:
In the online clothing store Asos.com
In the pet store Tiendanimal.es:
Mobile version
Technology is advancing by leaps and bounds, and so is its use. If your target audience already uses mobile devices more than computers to search or shop online (they probably do), it is absolutely essential that your website is properly adapted to this type of device. What does a good adaptation to mobile entail?
- Graphical elements such as large buttons, easily clickable and sufficiently separated from each other so that we do not click by mistake on a link that we did not intend to access.
- Text size large enough to be readable without straining the eyes.
- Adaptive or responsive design, that is, that your website automatically adapts to the characteristics of any screen of the device from which a user is browsing, without the existence of a horizontal scroll bar.
- Very fast loading speed.
- Avoid the use of banners interstitial advertising banners that cover the screen and prevent easy and unobstructed navigation.
- Properly implemented forms.
- Possibility to control some features by voice.
Broken links and error pages
Another point shared by bad SEO and inadequate web usability is the existence of broken links that lead to an error page.
On the one hand, they confuse the user, since when accessing a link that does not work in many cases he/she does not know how to act, and in the end he/she will probably choose to leave the page and start from scratch from the home page, or go directly to another result of the competition, in the worst case scenario.
On the other hand, search engines take it into account as a negative point if the navigation of a website is poor, since it not only prevents them from crawling it correctly, but also has repercussions on the user experience, which we recreated in the example above.
In cases where it is difficult to control this aspect, it is convenient to have a friendly 404 error page.When a user accidentally arrives at a content that does not exist, he/she has several options available to go to another link that is similar, or at least, related to what he/she was looking for.
Last notes
Apart from usability and SEO considerations, we also have to take into account the image we transmit. If your website is not comfortable or usable and transmits laziness and distrust to the user, no one will want to use it, share it or link to it from other sites, which will make your popularity and visibility suffer as well.
We encourage you to put all these tips into practice on your new website, or start improving the one you already have as soon as possible.