Written by Sandra López
Index
- What is accessibility?
- Who must comply with the accessibility guidelines
- Quick reference list of WCAG guidelines
- Criteria for compliance with accessibility guidelines
- Accessibility guidelines, a legal requirement pending implementation
- Benefits of respecting accessibility recommendations
- Web accessibility testing tools
- Basic Web accessibility recommendations
- Additional references on web accessibility
What is accessibility?
Web accessibility aims to make websites accessible and usable by the maximum number of people, regardless of their knowledge, personal abilities or the technical characteristics of the access device used.
At the international level, the W3C promotes the progressive adoption of Web accessibility guidelines, especially through its Web Accessibility Initiative (WAI) working group. This group published in 1999 the first version of its Web Content Accessibility Guidelines (WCAG) document, which have become an internationally accepted reference.
The latest version of this document, the so-called WCAG 2.1, were published in June 2018 and explain how to make web content accessible for people with disabilities. These guidelines are intended for website developers and designers, developers of authoring tools for website design and programming, developers of Web accessibility evaluation tools, and for anyone who needs a reference standard against which to test the accessibility of particular content on the web.
Who must comply with the accessibility guidelines
Web accessibility guidelines affect different groups related to the development and generation of content for the Web:
- Web Content Accessibility Guidelines (WCAG): focused on webmasters and designers. They indicate how websites should be designed and programmed so that they are easily accessible by people with disabilities or can be integrated with the technical aids that people with disabilities need to use to surf the Web.
- Accessibility Guidelines for Web Authoring Tools (ATAG): aimed at programmers and developers of design programs and programming tools used by Web authors to facilitate the creation of accessible sites.
- Accessibility Guidelines for User Agents (UAAG): aimed at browser developers, so that these programs integrate the necessary aids and functionalities to facilitate access to Web content by people with disabilities.
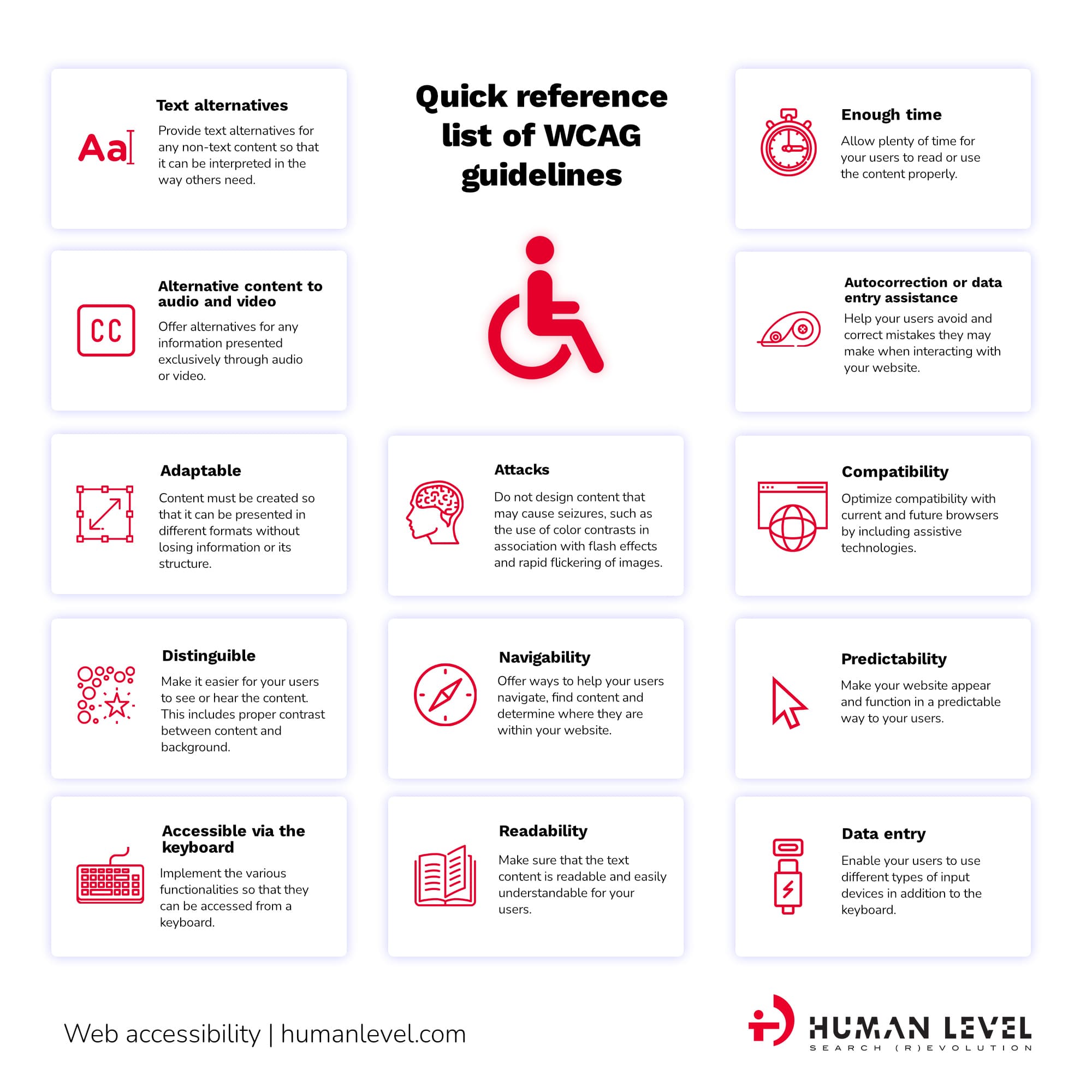
Quick reference list of WCAG guidelines

The WCAG 2.1 accessibility guidelines contemplate multiple recommendations that affect various aspects of the presentation of information on a website. The basic guidelines for these recommendations are contained in a quick reference list that includes the most important recommendations:
- Text alternatives: provide text alternatives for any non-text content so that it can be interpreted in a way that others need, such as extra-large font size, Braille, spoken text, sign language or simpler language.
- Alternative content to audio or video: offer alternatives to any information presented exclusively through audio or video. In web development, certain content such as images or videos have the possibility of including alternative text. In the case of images, the alt attribute allows you to include a description of the image content in text mode, which browsers specially adapted for the visually impaired can read aloud. Similarly, YouTube allows subtitle files to be added to videos, so that the hearing impaired can read the audio content of the videos as text overlay. Amara.org offers a very interesting free-to-use platform for the generation of video subtitling files, even in multi-language versions, which allows this content to be accessible to people who do not understand the language used in the video’s voiceover.
- Adaptable: content should be created that can be presented in different ways (e.g. in a simpler layout) without losing the information or its structure. Setting relative font sizes allows users to easily set the font size they are most comfortable with for reading, without affecting the presentation of websites.
- Distinguishable: make it easier for your users to see or hear the content, including better separating form from substance. In this sense, certain aesthetic trends favoring reduced font sizes or the use of gray text on white backgrounds make reading difficult for some people.
- Keyboard accessible: implement the different functionalities so that they can be accessed from a keyboard. For example, the forms can be prepared to be able to jump from field to field using the tab key, which makes it easier to fill them in.
- Enough time: allow enough time for your users to read or use the content properly.
- Attacks: do not design content in such a way as to cause attacks, especially by the use of certain color contrasts in association with flash effects and fast flickering of images.
- Navigability: offer ways to help your users navigate, find content and determine where they are within your website. Breadcrumb trails, semantic URLs, site maps, etc. facilitate user navigation.
- Data input: enable your users to use different types of input devices in addition to the keyboard.
- Readability: make sure that the text content is legible and easily understandable for your users. Aspects such as contrast and the possibility of varying the font size, as we have already mentioned, favor the legibility of the texts.
- Predictability: make your websites appear and work in a predictable way for your users. Use the conventions established on your home page also on all sections and internal pages.
- Autocorrection or data entry assistance: help your users avoid and correct mistakes they may make when interacting with your website, filling out forms, selecting an option… There are also functionalities that can help users to autofill forms when it is detected that the values expected by certain fields are already available in the browser’s memory.
- Compatibility: optimize compatibility with current and future browsers by including assistive technologies.
Criteria for compliance with accessibility guidelines

The W3C Web Accessibility Initiative establishes three levels of adequacy or compliance of a website to the guidelines and recommendations set forth in the WCAG 2.1 guidelines: level A, level AA and level AAA.
Once the developers have implemented the WCAG 2.1 recommendations on the website, a duly recognized external company or entity can perform an audit and issue the corresponding certificate that guarantees this level of compliance.
In Spain, the Spanish Association for Standardization and Certification (AENOR) has developed a ICT Accessibility Certification (Web Accessibility) so that organizations wishing to make progress in the field of accessibility management can have a mark that accredits their social commitment: the N Mark for ICT Accessibility.
AENOR’s Web Accessibility Certification follows the WAI (Web Accessibility Initiative) accessibility guidelines that have been incorporated into the UNE 139803 Standard on “Accessibility requirements for Web content”. Based on these guidelines, AENOR recognizes the A, AA and AAA conformity levels, although AENOR certification only admits AA and AAA conformity levels. In addition to covering most of the disabilities and needs of the elderly, the AENOR certification indicates the characteristics of Web content to be used by the majority of the elderly.
The level of adequacy usually required (it is an objective that all public administration websites comply with this minimum) is level AA since, as the WAI itself recognizes, the maximum level AAA is not recommended since many contents cannot be adapted to comply with this level of accessibility certification.
Accessibility guidelines, a legal requirement pending implementation
The main Spanish laws related to the progressive implementation and adaptation of digital content to accessibility guidelines are the following:
- Law 34/2002, of July 11, 2002, on Information Society Services and Electronic Commerce (LSSICIE).
- Law 51/2003, of December 2, 2003, on Equal Opportunities, Non-Discrimination and Universal Accessibility for Persons with Disabilities (LIONDAU).
- Royal Decree 1494/2007, of November 12, 2007, approving the Regulation on the basic conditions for the access of people with disabilities to technologies, products and services related to the information society and social media.
- Law 56/2007, of December 28, 2007, on Measures to Promote the Information Society (MISI).
Benefits of respecting accessibility recommendations
- Ethical: to design accessible websites is to respect the right of all people to enjoy equal opportunities and access to information.
- Social: an accessible website can be visited by users with disabilities or specific needs, slow connections or obsolete computer equipment. In Spain, 9 percent of people have some type of disability and about 21 percent of the entire population is over 60 years of age. This means that with an accessible site, your website can reach up to 30 percent more people.
- Economic: more users mean more sales. Setting up a website involves time and money and if the potential customer who visits it encounters problems accessing the information (products) it is very likely that he/she will stop visiting it. In addition, certain segments of the population with specific needs or over 60 years of age have a disposable income that makes them a very attractive public.
- Compatibility: by respecting Web standards and separating content from design (CSS style sheets), accessible websites are more compatible with a wider variety of desktop and mobile devices and screen resolutions.
- Improved download times: CSS style sheet layout lightens the overall weight of the page and makes the process of downloading and presenting content much more efficient than pages laid out using tables or with the definition of styles included in HTML.
- Bandwidth savings: By using CSS style sheets, file sizes can be reduced by up to half, saving bandwidth and energy.
- Improved positioning: the use of CSS style sheets makes it possible to place the most important content of the page among the first elements to be downloaded. Additionally, layout with CSS styles improves the code/text ratio of the page. In addition, since the Google Caffeine algorithm update, file download speed is weighted more heavily in the relevance calculation. Many of the accessibility recommendations also improve page relevance, such as using alt and title attributes on images and links or using descriptive text in links.
- Improvement in the level of popularity and authority: reaching a certain level of accessibility certification can lead to our Web being listed on some highly credible websites (TrustRank). This could imply a higher domain authority.
- Legal: In some countries, certain types of websites are required by law to comply with accessibility certification requirements at a certain level, usually double AA.
- Corporate social responsibility: including usability requirements when requesting the design of a new website means betting on greater social responsibility in the company’s own culture.
Web accessibility testing tools
There are several online tools at our disposal to verify in a quick, albeit basic way, the degree of adequacy of a website to the accessibility guidelines. Although none of these tools will help us to display a mark of compliance with a certain level of accessibility on our website, they do reveal the basic aspects that we should work on to make our pages more accessible.
If you want to make your website fully accessible and get the accessibility certificate that certifies compliance with these guidelines, Human Level offers you our web accessibility audit service.
Web Accessibility Test
The Web Accessibility Test (TAW) is a tool developed by the CTIC Foundation that allows to automatically check different aspects of Web accessibility. The tool can work directly online or we can download a free desktop application to use it in our work or development environment.
This tool can identify the main priority 1, 2 and 3 accessibility issues found on a website according to version 2.0 of the WCAG guidelines.
TAW is able to identify compliance with the guidelines with a total of 65 checkpoints that it divides into the three priorities mentioned above. After entering the URL of the page to be checked, the tool generates a report that is sent to the e-mail address provided, presenting the result of the analysis with points to check identified as belonging to type 1, 2 and 3 and additional checking recommendations to be carried out manually.
The TAW tool is available on the web at https://www.tawdis.net.
HERA: Web Accessibility Test
HERA is a utility to check the accessibility of websites according to the recommendations of the WCAG 1.0 guidelines. HERA performs an automatic analysis of the page and reports if errors are found (detectable automatically) and which guideline checkpoints need to be reviewed manually.
As with the TAW tool, manual review is essential to really check if the page is accessible. In order to carry out this manual verification it is necessary to know the accessibility guidelines, to know how users use technical aids and to have some experience in web design and development.
An evolved version of HERA-FFX is also available as a Firefox browser extension.
Basic Web accessibility recommendations
The World Wide Web Consortium (W3C) has compiled ten basic tips for creating accessible websites in its Short Guide to Creating Accessible Websites:
- Images and animations: use the alt attribute to describe the function of each visual element.
- Image maps: use client-side image maps and text for hotspots.
- Multimedia: provide subtitles and sound transcription, and video description.
- Hypertext links: use text that makes sense even when read out of context. For example, avoid “Click here”.
- Page organization: use headings, lists and consistent structure. Use CSS style sheets for layout and styling where possible.
- Figures and diagrams: describe them briefly on the page or use the longdesc attribute.
- Scripts, applets and plug-ins: offer alternative content if the functionalities are not accessible or cannot be supported.
- Frames: use the noframes element and descriptive titles.
- Tables: facilitate line-by-line reading. Summarize.
- Check your work: validate your code at W3C. Use the tools, checkpoints and guidelines at https://www.w3.org/TR/WCAG21/.
Caution: This guide only compiles basic accessibility tips, but does not guarantee that compliance with them will result in any level of suitability.