Escrito por Juan Pedro Catalá
Índice
La velocidad de carga de una página web es un factor clave para el posicionamiento en buscadores, ya que mejora la indexabilidad, la tasa de rebote y la conversión. A continuación detallamos un poco más estos puntos.
¿Por qué el tiempo de carga influye en la indexabilidad de tu web?
Las arañas de los buscadores destinan un tiempo limitado a rastrear e indexar cada web porque sus recursos y tiempo son limitados. Por esta razón, cuanto menor sea el tiempo de carga de nuestra web más páginas podrán rastrear los robots de los buscadores. Esto puede no afectar a webs pequeñas, pero sí tiene gran relevancia en portales grandes o que generan mucho contenido, ya que a las arañas puede que no les de tiempo a rastrear todas las páginas nuevas generadas.
A mayor velocidad de carga de la página menor tasa de rebote
Existen diversos estudios sobre el tiempo que una persona esta dispuesta a esperar hasta que una página termine de cargar o como afecta la velocidad de carga al comportamiento del visitante. De ellos se puede deducir lo siguiente:
- La velocidad de carga es un factor determinante en la tasa de abandono de una web.
- Los visitantes a través de móvil sólo esperan entre 6 y 10 segundos a que la web cargue antes de abandonarlo e irse a la competencia.
- El 73% de los usuarios de móvil comentan que han encontrado webs que son lentas.
¿Cómo afecta el rendimiento de una web en la conversión?
Diversas empresas dedicadas a servir contenidos como Akamai o Amazon han realizado estudios que analizan cómo afecta el rendimiento de una web a las tiendas online de la que podemos señalar:
- Alrededor del 50% de los compradores de tiendas online esperan que la web cargue en 2 segundos o menos.
- El 40% de los visitantes abandonarán la tienda online si tarda más de 3 segundos en cargar.
- El 79% de los usuarios que no estaban contentos con el rendimiento de la web tienen muy pocas probabilidades de comprar en la misma.
Herramientas para medir el tiempo de carga de una web
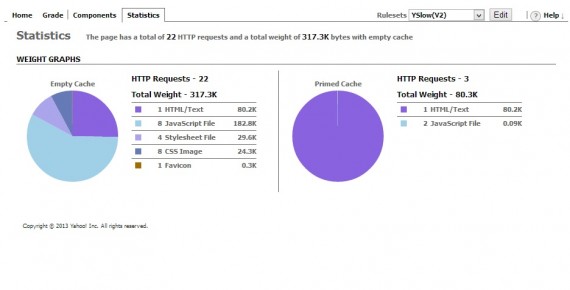
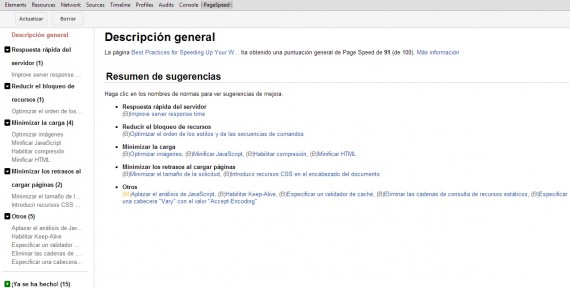
Existen diversas herramientas para medir el rendimiento de una página web, algunas más básicas y otras más completas. En la actualidad las más utilizadas son las extensiones YSlow de Yahoo y PageSpeed de Google.
Estas herramientas nos proporcionan información sobre los recursos descargados, su peso, las cabeceras que se envían y consejos para mejorar la velocidad de carga de la página.
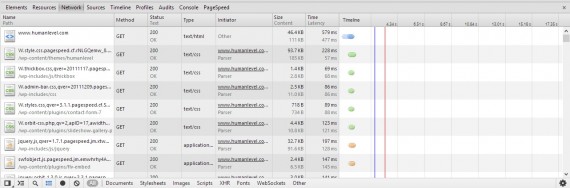
Otra forma de ver el tiempo de carga de nuestra página web es en las «Herramientas para desarrolladores» del navegador Google Chrome. Para ver las herramientas pulsamos la tecla F12 y vamos a la pestaña «Network». Si recargas la página puedes ver como el flujo de descargas de todos los elementos y el tiempo que tarda cada uno.
Estás herramientas y utilidades existen también en la mayoría de navegadores actuales.
Factores que afectan a la velocidad de carga de una página
Para cargar una página web se hace una serie de peticiones que de forma simplificada tienen un orden parecido a este:
- Petición al servidor DNS para que resuelva de la dirección IP del servidor donde esta alojada nuestra web.
- Conexión del navegador del visitante con el servidor donde esta la página web.
- Procesamiento de la página en el servidor y envío del HTML resultante al navegador del visitante.
- El navegador lee el HTML que le llega del servidor y busca todos los recursos externos (imágenes, scripts, fuentes, videos, …) y los va pidiendo al servidor.
- El navegador va mostrando la página según va descargando el HTML y los recursos externos.
Debido al número de peticiones que se realizan un factor importante en el tiempo de carga es la velocidad de internet que tenga el visitante, pero como este es un factor que no podemos controlar nos centraremos en los puntos expuestos anteriormente.
En mi próximo artículo «Cómo optimizar el tiempo de carga de tu web» daré las recomendaciones a seguir para mejorar el tiempo en cada uno de los puntos anteriores.







Muchas gracias por la información, la optimización de tu sitio web para que cargue rápido es realmente importante en la actualidad y la experiencia de usuario debe ser genial para que no exista tanto rebote.
Excelente información, este factor onpage se esta tornando uno de los más importantes hoy en día
Hola muy buen post Juan:
Soy maquetador web y me encanta la buena aplicación de los pesos en pagina para mis proyectos.
Lo infalible bajo mi experiencia vital, es lo que comentas en el post, utilizar las herramientas para desarrolladores de google chrome, esto sin dudarlo es preciso y vital para saber fehacientemente cada detalle del flujo carga de la pagina en cuestión mientras la desarrollamos y saber que assets, imágenes, css, js son necesarios y que es morrallita viva, muchas veces se puede hacer el mismo efecto visual con una sola línea de código en vez de con dos o tres, y yo personalmente soy lo más simple posible sin perder la esencia de lo que se busca o del diseño UX.
Yo para mis proyectos personalmente aplico el embudo de carga de menos a más, vuelco los assets más pesados como js o css siempre al final de pagina y los js con defer si así lo requieren, porque a veces sobra si los hemos compilado como debe, distribuyendo la carga lógica y vigilando que todos los archivos y sobre todo los más pesados no superen los 50 o 80 Kb el peso del archivo, hace que los tiempos de carga totales de pagina disminuyen que casi parecerá que esta construido al estilo AMP y eso metiendo un diseño razonable a la web sin perder diseño, aunque sin tonterías.
Vamos que al final los usuarios nuevos y recurrentes valoran muchísimo que una pagina cargue en menos de 1 segundo a poder ser en la primera carga que es la prueba de fuego, ya no digamos con la pagina cacheada que la transición entre paginas es casi imperceptible y con mucha suavidad, lo ideal en pesos para mi gusto es que una pagina estándar no exceda del medio segundo de carga y no pese más de 500kb totales con todos sus assets, esto sin duda hace que el porcentaje de rebote a la larga vaya muy bien y sea un buen punto de partida para luchar con la competencia.
Otra cosa que recomiendo bajo mi experiencia, es poner las imágenes con urls relativas y no absolutas, esto ahorra entre 120 mls a 160 mls de carga total de cada pagina, parece una chorrada pero por cada pagina del sitio web, al final te sale un pico.
bueno no me enrollo más, el post describe la esencia y pautas para seguir, hoy en día el peso es crucial y una buena maquetación de la pagina de manera lógica y cuidada, lo es todo.
Gracias necesitaba salir de esta duda, gracias por post