Escrito por Ramón Saquete
El nuevo informe de métricas web principales de Google Search Console (también llamadas métricas Core Web Vitals) nos brinda datos agregados muy interesantes que nos permiten saber si la percepción del rendimiento de la web es buena o mala para los usuarios. Además, sirve también para detectar las partes de la web peor optimizadas y así poder atacar los puntos que mayor impacto tienen en el rendimiento. Veamos qué información presenta este tipo de informe y cómo interpretarla.
Para acceder a este informe, vamos al menú lateral y pinchamos en la opción «Métricas web principales» (antes llamada «Velocidad (experimental)») dentro del apartado «Mejoras»:


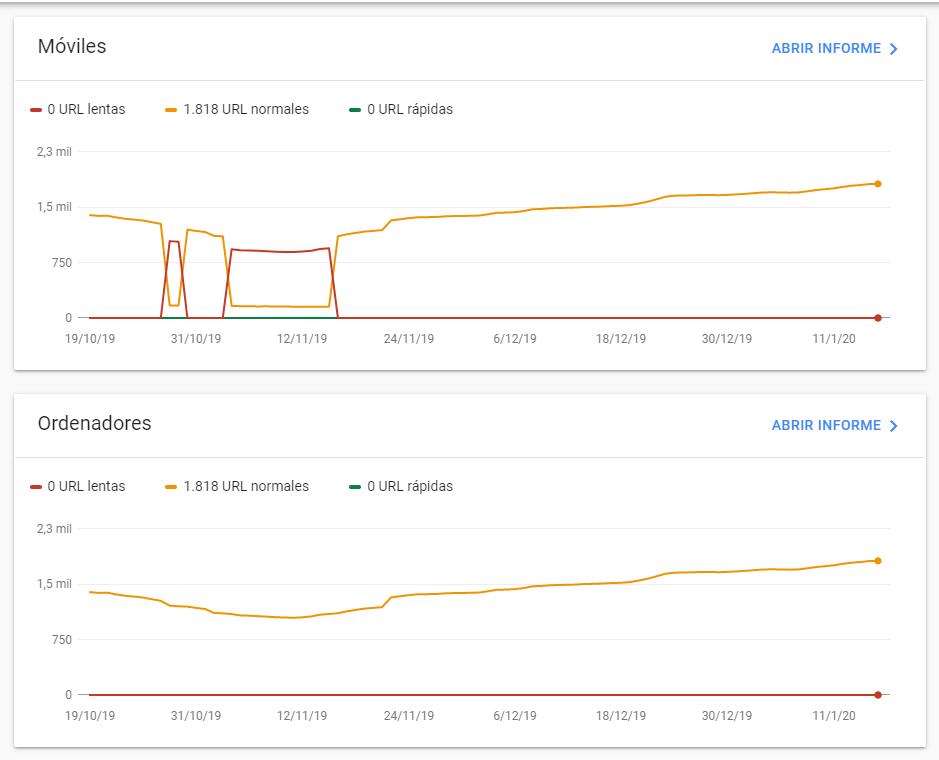
Aquí veremos una pantalla similar a la siguiente:

En el eje X de la gráfica tenemos el número de URLs que son lentos, normales o rápidos y en el eje Y la fecha. De esta forma, podemos observar cómo evoluciona el rendimiento de los URLs. Lo normal es que cuando hay un cambio (por ejemplo, de URLs normales a lentos), el número total de URLs analizados se mantenga más o menos estable, como en el apartado móvil del ejemplo de arriba.
¿De dónde saca los datos que muestra?
Google Search Console necesita obtener las métricas de rendimiento FCP y FID para saber si un URL es normal, rápido o lento. Estas son recopiladas por el Google Chrome de los usuarios y almacenadas en una base de datos pública llamada Chrome User Experience Report. Para lanzar consultas a esta base de datos es necesario saber programar consultas multidimensionales, por lo que resulta más fácil consultar los datos históricos de nuestro dominio en esta nueva pantalla de Google Search Console u obtener estos mismos datos de rendimiento directamente de Google PageSpeed Insights:

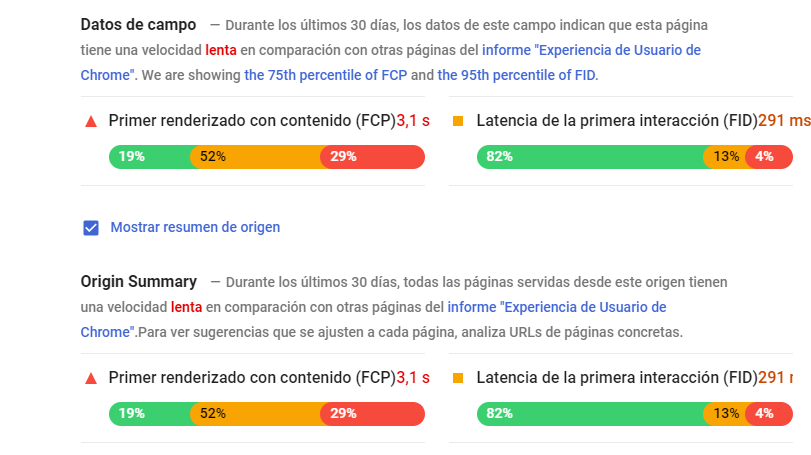
En Google PageSpeed Insights podemos ver los valores agregados y obtenidos de los usuarios del último mes para las métricas FCP (First Contentfull Paint) y FID (First Input Delay), tanto en la página analizada (apartado datos de campo) como para todo el dominio (resumen del origen). Estas métricas tienen el siguiente significado:
- FCP: es lo que tarda en pintarse el primer elemento del DOM en la pantalla. Google no coge como valor la media, sino el percentil 75%.
- FID: es lo que se retrasa la respuesta de la página cuando el usuario interactúa con ella por primera vez (por ejemplo, haciendo click en un enlace). Aquí Google coge como valor el percentil 95%.
Actualización: además ahora PageSpeed Insights muestra las siguientes métricas recogidas de los usuarios:
- LCP (Largest Contentful Paint): tiempo en pintar la imagen, vídeo o texto más grande visible al cargar la página.
- CLS (Cumulative Layout Shift): suma de las puntuaciones asignadas a cada elemento que cambia de tamaño o posición dentro del área visible al cargar la página. Estas puntuaciones se calculan como el porcentaje de pantalla visible ocupado por el elemento que ha cambiado, multiplicado por el porcentaje de la distancia que se ha desplazado.
Puesto que son métricas recogidas de los usuarios, no dependen del estado del servidor y de la red en el momento de realizar la prueba, por lo que, al contrario que el resto de métricas de esta herramienta, siempre obtendremos los mismos valores si realizamos varias pruebas seguidas.
Lo que tenemos en Google Search Console es un histórico de las mismas métricas con el número de páginas que contienen un FCP rápido, un FCP normal y un FCP lento (e igualmente para el FID). Como veremos a continuación, también se pueden ver datos de tiempo de cada una de estas métricas a nivel de página, pero no a nivel de dominio como muestra Google PageSpeed Insights.
¿Cuándo considera Google que cada métrica es rápida, normal o lenta?
Google establece a partir de qué tiempo se considera que una métrica es buena o mala en base al rendimiento global de todos los dominios visitados desde Google Chrome, a partir de los cuales establece los rangos. Actualmente están establecidos de la siguiente forma:
- FCP: menos de 1 segundo es rápido, entre 1 segundo y 3 segundos es normal y más de 3 segundos es lento.
- FID: menos de 100 milisegundos es rápido, entre 100 milisegundo y 300 milisegundos es normal y más de 300 milisegundos es lento.
- LCP: menos de 2.5 segundos es rápido, entre 2.5 segundos y 4 segundos es normal y más de 4 segundos es lento.
- CLS: menos de 0.1 puntos es bueno, entre 0.1 y 0.25 puntos es normal y más de 0.25 es pobre.
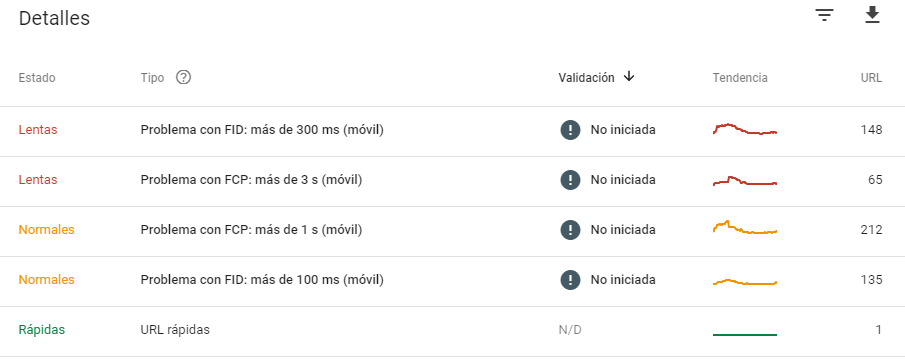
Cuando una de las dos métricas es lenta, considera que el URL es lento aunque la otra métrica sea rápida. En el informe de Google Search Console, podemos desglosar el rendimiento de cada métrica por separado y acceder a un listado de los URLs que caen dentro de cada categoría:

Pinchando en uno de los apartados del listado anterior podemos ver el listado de URLs con sus tiempos y ordenarlos del más lento al menos lento.
Tened en cuenta que Google Search Console solo muestra datos de aquellas páginas de las que ha obtenido una muestra estadística significativa y así evita que los valores atípicos enturbien el resultado. Por lo tanto, es normal que solo aparezcan unos pocos URLs de nuestro sitio.
¿Qué utilidad práctica tiene?
En estos listados de URLs lentos para las métricas FID, FCP, LCP y CLS a los que habremos llegado en el punto anterior, podemos identificar si los URLs pertenecen a una plantilla o tipo de URL concreto de nuestro sitio que está poco optimizado e intentar atajar los problemas de esta parte del código. De esta forma, la valoración general subiría y, en consecuencia, mejoraría el posicionamiento.
También es una buena herramienta para controlar cómo evoluciona el rendimiento de nuestro sitio y evaluar si las actualizaciones en la programación, los cambios en la configuración o en el hardware del servidor tienen un impacto significativo en el rendimiento y sobre qué métrica, ya sea positivo o negativo. Sin embargo, si este impacto no es significativo, probablemente no se detecte en este tipo de informe.
En conclusión, podemos hacer un seguimiento mejor del rendimiento y atacar aquellas partes que requieren mayor mejora.




Muy buen artículo como de costumbre. Desconocía el dato de Chrome User Experience Report. Muchas gracias por la aportación.
Muchas gracias por este artículo!! Un guía muy completa para empezar a trabajar.