Written by Raúl Carrión
Index

The problem of designing without prototypes
For a long time our way of working consisted of preparing three graphic proposals for the home page. We presented them to the client and he had to decide if he liked one of them, the fusion of several or in the worst case, he didn’t like any of them at all.
This way of working had three main disadvantages:
Designers overworked
The designers were frustrated by the extra effort of doing two additional designs, when they had already worked on a design that they felt was the best that could be done. Secondary designs took a long time and were usually worse.
The customer had to overwork
It is difficult to argue to the client that you are presenting the best graphic proposal, when you present 3 at the same time. The client could like one design, but he could also like loose aspects of the other two, so he started to ask for fusions between designs that generated “frankenstein” designs that he ended up discarding and had to start again from scratch. Generating customer frustration.
Designers worked even harder
Successive requests for changes to the design team generated a tense working environment and also eroded our bottom line. Definitely, the way of working had to be changed.
The solution: prototyping
After several weeks looking for a solution, I came across Balsamiq Mockups, an application that allowed me to design web prototypes in an extremely simple way.
It was said and done, I incorporated a new phase in the project planning, which is as follows:
- Budget
- Contract
- Prototypes
- Functionality document
- Design
- Layout
- Programming
- Contents
- Tests
- Publication
- Warranty
The prototyping phase
For each page model we design a prototype taking into account:
- The purpose of the page
- Usability
- Search engine optimization
And only when the client gives his approval, it is passed to the design team to create an attractive design, or as I say, “give it life”.
The tool

A demo version is available to test the tool but you will not be able to save the final work, for that you will have to purchase the full version.
Advantages of prototyping
This way of working introduces a multitude of advantages:
You separate the functionalities from the creative aspect
By designing the prototype beforehand, we avoid that a very flashy design prevents us from detecting usability gaps or even the absence of necessary functionalities.
Changes cost less
Making a change to the design has a much higher cost than making a change to a prototype. In addition, changes to the design tend to break the harmony of the page and once you change something it is usually accompanied by a cascade of changes trying to restore order.
The customer is involved earlier in the project
With the prototypes we managed to involve the customer at a very early stage of the project. Under the previous methodology, prior to design, the client was required to approve a functionalities document where we explained everything that each section of their website would have, but most of our clients did not pay enough attention to this document because it is difficult to imagine a website only with descriptions of functionalities.
Thanks to the prototypes, the initial consulting phase is now much more visual and from the first minute the client collaborates in the development of their website. Let’s not forget that we are experts in online marketing, but each client is an expert in his sector and we must work hand in hand to bring the best of both sectors.
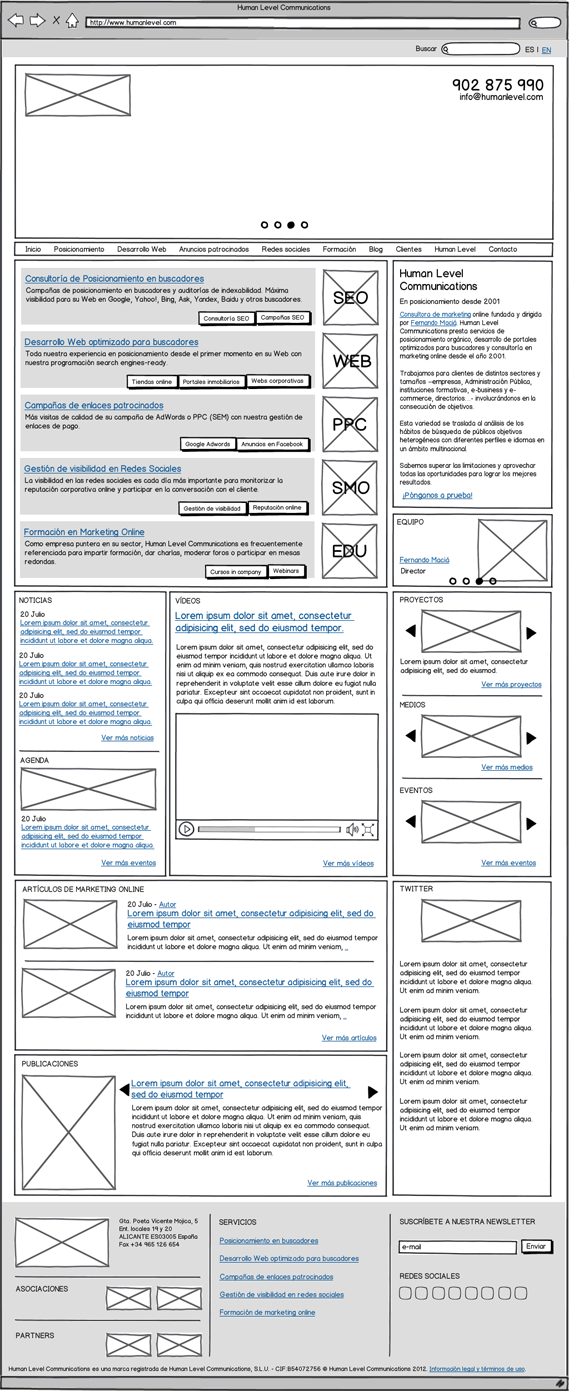
To illustrate the possibilities of Balsamiq Mockups I attach the prototype of the home page of our website: www.humanlevel.com.
Prototyping tips
If at this point in the article you are interested in trying prototyping in your next web project, here are some things to keep in mind:
Don’t lose sight of the objective
Each section of a website has a purpose and this should be clear when viewing the prototype. The objectives may be of different nature:
- Fill out a form
- Click on a button
- Go to another page
- Etc.
Design to actual size
If we do not want to have clashes with our designers we must prepare the prototypes at the same size in which the pages have to be designed.
Respect the size of the images
In a website managed from a CMS the size of the images must be standardized, it is usual to play with 3 sizes per type of image and logically these must be proportional. If you want to know more about web images, this post may interest you.
Every section of the website does not have to be an exercise in mindless creativity. The user needs the website to present a coherent navigation. Maintain the navigation structure in all prototypes whenever possible.
Introducing prototyping in our web developments has been fundamental to make better projects and in less time. Try it once, and you will repeat!