Escrito por Ramón Saquete
Índice
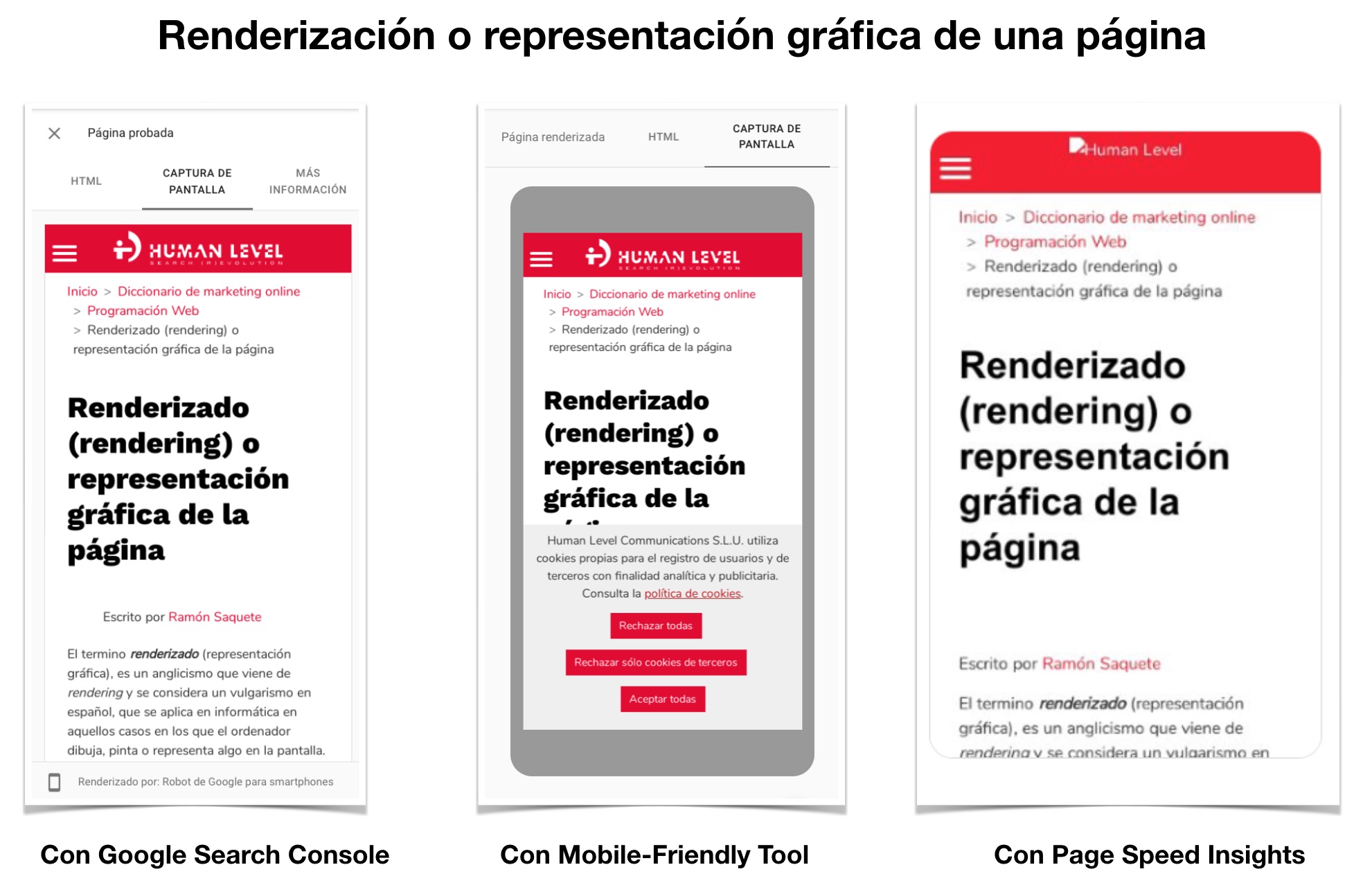
El termino renderizado (representación gráfica), es un anglicismo que viene de rendering y se considera un vulgarismo en español, que se aplica en informática en aquellos casos en los que el ordenador dibuja, pinta o representa algo en la pantalla. En una página web el renderizado de la página ocurre cuando se visita y su contenido se pinta en la pantalla. También ocurre cuando se usa alguna herramienta como mobile friendly test o también desde Google Search Console, para comprobar si el robot de Google interpreta la página correctamente. Estas herramientas nos mostrarán el renderizado que hace de la página el robot, pintándola sobre una imagen que nos devolverá como resultado.
¿Por qué es importante para el SEO?
Ver cómo representa gráficamente el robot de Google una página nos ayuda a detectar archivos CSS o JavaScript bloqueados por el archivo robots.txt u otros problemas que puedan obstaculizar su renderizado. Esta información es importante para Google, pues si existen partes ocultas, les dará menos importancia en el posicionamiento y, además, debe comprobar si la página se renderiza correctamente en dispositivos móviles. Si impedimos su acceso y no logra renderizar la página, podría afectar negativamente.
También nos ayuda a ver si existen errores de JavaScript o incompatibilidades con el motor de JavaScript de la araña de Google, que impidan una visualización correcta de los contenidos.
¿Por qué es importante para el WPO?
La optimización del renderizado en el navegador es importante para mejorar la experiencia de usuario, ya que los estilos y las animaciones mal implementadas harán la página más lenta, bloqueando la interfaz al usuario, obteniendo peor nota de rendimiento de cara a Google. Esto puede repercutir directamente en el posicionamiento.
La optimización del renderizado de página requiere aplicar correctamente CSS y JavaScript en cada caso. En general, se recomienda:
- Optimizar el JavaScript (con diversas técnicas que caen fuera del ámbito de esta definición). Puedes leer nuestro post sobre cómo optimizar el JavaScript.
- Evitar que se produzcan repintados de pantalla.
- Evitar usar reglas de CSS complejas. O consulta nuestro post sobre cómo optimizar el CSS.
- Optimizar las animaciones.
- Evitar tamaños del DOM excesivos.
El renderizado se inicia debido a una carga de la página o a un cambio por JavaScript lo cual obliga al navegador a ejecutar varios algoritmos, en el orden siguiente, para mostrar la página al usuario:
- Cálculos de estilo: se calculan los estilos que corresponden a cada elemento del HTML, mirando qué reglas de CSS encajan con los elementos de la página y aplicando sus estilos en cascada.
- Diseño: cada elemento HTML se representa internamente como un rectángulo o capa. Con los estilos calculados en el paso anterior, se puede representar internamente la posición, el tamaño y espacio que deberá ocupar cada uno de estos rectángulos.
- Pintado: se rellenan en memoria los píxeles con los textos, colores, imágenes, bordes y sombras de cada una de las capas.
- Composición: cada una de las capas pintadas en memoria se llevan a la pantalla. Puesto que las capas pueden solaparse, se deben dibujar en la pantalla en el orden correcto, para que las capas superiores aparezcan pintadas sobre las inferiores.


Excelente artículo como siempre en Human Level. Al final tuve que ampliar pixelado de tipografía y meter AMP avanzado para que no me diera error el Search Console. Un saludo.