Escrito por Rubén Martínez
Índice
- Elementos que deben aparecer en la página de producto
- Incluir toda la información sobre el producto en su ficha
- Incluir información sobre entregas y devoluciones
- Si no hay stock, mostrarlo de forma clara
- Imágenes con zoom
- Lista de deseos o de seguimiento
- Reducir la escritura del usuario
- La llamada a la acción es visible y llamativa
- Permitir valoraciones de clientes
- Velocidad de descarga de la página
- Guardar la información de la sesión
- mCommerce siempre en mente
Siguiendo las directrices básicas recientemente publicadas por Google sobre la optimización de la usabilidad móvil en eCommerce, presentamos y detallamos una serie de mejoras para las fichas de producto de sitios web de venta al por menor. Estas mejoras van orientadas a ofrecer una experiencia de usuario más avanzada en dispositivos móviles y por tanto a promover la conversión facilitando al máximo el proceso de compra.
La ficha de producto es la última fase del viaje del cliente antes de realizar la compra y lograr que un usuario llegue hasta este punto, es un camino difícil. Por ello, una vez se encuentre aquí, deberemos trabajar al máximo para centrar toda su atención en concluir la conversión y facilitarle esta decisión todo lo posible.
Si bien en un artículo anterior hablábamos acerca de la optimización de las páginas de producto en dispositivo de sobremesa, hoy trataremos este tema desde el punto de vista móvil.
Elementos que deben aparecer en la página de producto
El menú pegajoso o sticky es una cabecera que aparece en todo momento en la parte superior de la pantalla, aunque el usuario haga scroll hacia abajo, que contendrá elementos esenciales como el enlace de despliegue del menú de hamburguesa, el botón de búsqueda interna, el logo y el enlace al carrito.
En el above the fold
El above the fold es el área por defecto que ve el usuario en su dispositivo cuando la página se descarga. En una situación ideal, este área deberá contener:
- Los breadcrumbs
- La imagen del producto
- Un botón discreto de agregar a la lista de deseos
- El nombre del producto
- Una descripción corta
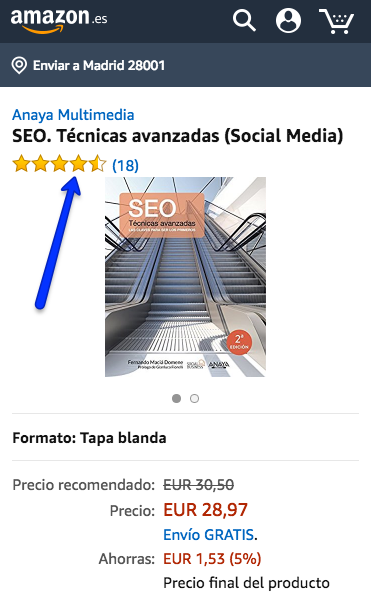
- La valoración en estrellas
- El precio
- La disponibilidad si no hay stock
- El botón de comprar (se puede hacer flotante para que no desaparezca)
En el below the fold (parte inferior de la página que no se ve sin hacer scroll) se situarán otros elementos como las tallas, los colores, la disponibilidad según características, la descripción larga, la información sobre envíos y devoluciones y los productos relacionados o vistos recientemente.
Incluir toda la información sobre el producto en su ficha
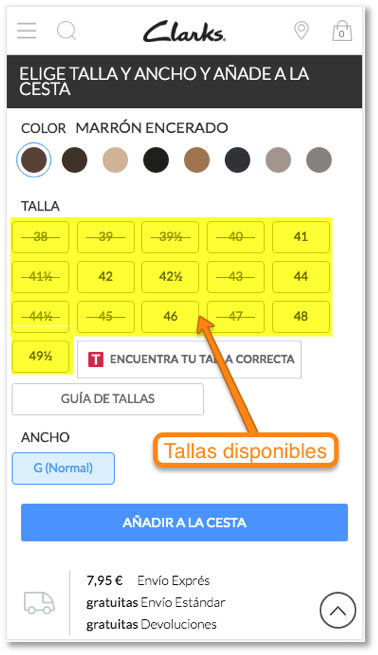
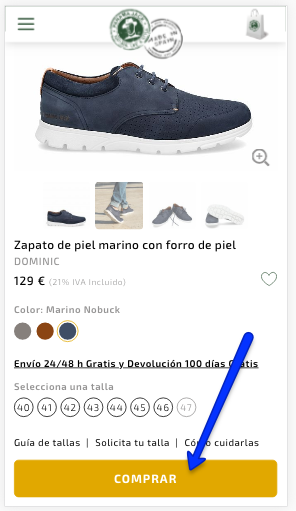
Trataremos de ofrecer al cliente toda la información que pueda interesarle de manera concisa y bien estructurada. Podemos modificar la forma de presentar la información con respecto al modo de hacerlo en desktop, pero nunca eliminaremos ningún dato importante. En caso de tratarse de un artículo con diferentes tallas, muchas tiendas online presentan una cuadrícula en las que resulta fácil encontrar las tallas que quedan disponibles.
Como vemos en la captura de pantalla superior, el usuario deberá interactuar seleccionando el color deseado y más tarde su talla. El resto de la página se compone de información interesante para el cliente, pero sin llegar a entorpecer la compra, puesto que los textos se encuentran bajo acordeones a los que podemos clicar para desplegar el contenido, pero que no veremos si no lo hacemos. En términos de usabilidad, esto es muy positivo puesto que llevamos al usuario hacia la compra por el camino más cómodo y en cuanto a SEO, este hecho no tiene un impacto negativo.
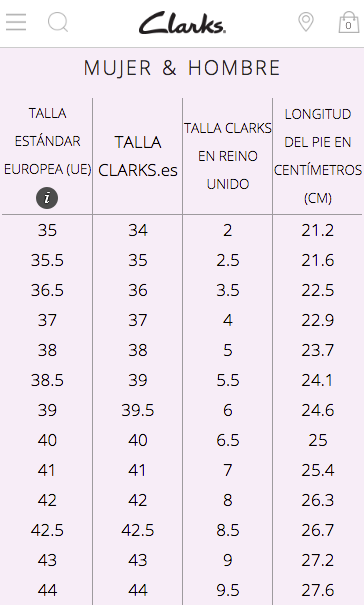
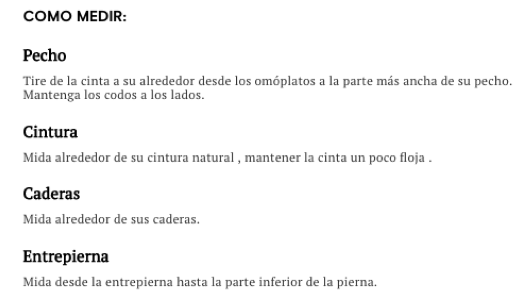
Adicionalmente, tenemos dos enlaces. Uno de ellos nos conduce a una aplicación que nos ayuda a encontrar nuestra talla perfecta en la marca Clarks a partir de los datos de la talla en otras marcas populares. Esta información permanece en la ficha hasta que concluyamos la compra. El otro enlace es una guía de tallas a partir de las medidas de nuestro pie en centímetros.
Características relevantes de un producto según el tipo
Para el caso de un zapato, podemos conformarnos con conocer el material con el que se ha fabricado, el color y la talla, sin embargo, en otros tipos de productos daremos preferencia a otras características que influyan más en la decisión de compra del cliente. Por ejemplo, si vamos a comprar una guitarra eléctrica, tendrá más sentido hablar sobre la longitud del mástil, el material del cuerpo o el estilo de clavijas de afinación.
Incluir información sobre entregas y devoluciones
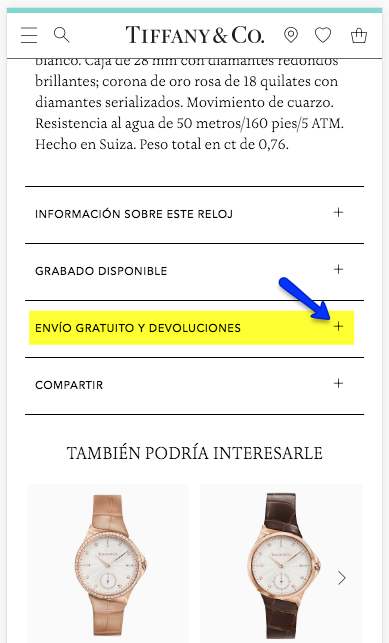
Para evitar la más mínima duda que pueda aparecer en el momento de añadir el producto al carrito, debemos exponer a una distancia muy pequeña de nuestra área de acción la información relacionada con los costes y plazos de envío, devoluciones y otros datos que puedan promover la decisión de compra.
Si no hay stock, mostrarlo de forma clara
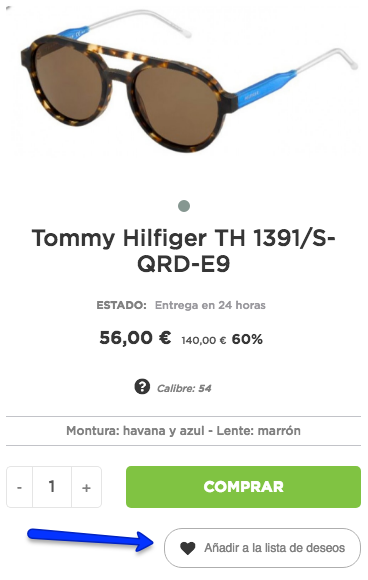
Si no quedan existencias del artículo en cuestión, esta circunstancia debe mostrarse en una posición destacada y lo más pronto posible. En el siguiente ejemplo, el mensaje de «producto agotado» es visible, con un tamaño considerable y en mayúsculas, sin embargo, podríamos mejorarlo poniendo el mensaje en una posición superior y destacándolo con un sombreado o un color más evidente.

Imágenes con zoom
Todos somos consumidores visuales e inevitablemente nos dejamos llevar por la vista a la hora de adquirir un producto. Puesto que el comercio online posee el handicap de no hacer posible el contacto visual directo del cliente con el producto en sí, la imagen será el primer lugar al que vaya la vista.
Una fotografía bien iluminada, con el producto en una posición adecuada, con unos tonos fieles a la realidad y en la que el objeto ocupa el lugar destacado, contará como un punto a favor. Si además de esto, añadimos la posibilidad de visualizar la imagen a mayor tamaño y en alta resolución para facilitar que los usuarios puedan acercarse al producto, éste podrá hacer un repaso visual más detallado.
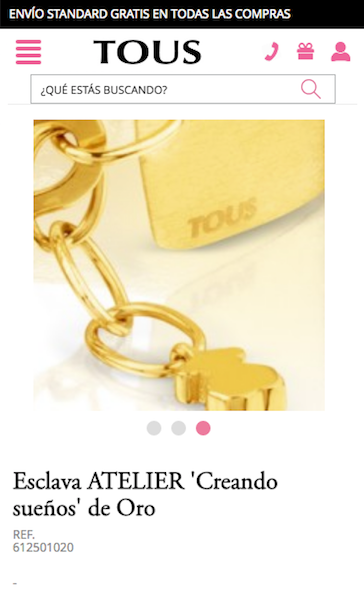
Si vamos a comprar una pulsera de oro de alta marca, querremos asegurarnos de que todos los matices son perfectos, de que no existe ningún fallo e incluso de que el nombre de la marca aparece en la pulsera para otorgarle más prestigio.
En la captura anterior, vemos fácilmente los tres botones bajo la imagen, indicando que hay tres fotografías a las que se puede acceder pulsando en ellos.
Lista de deseos o de seguimiento
La lista de deseos es una funcionalidad que permite a los usuarios crear un listado de artículos que le han gustado para realizar un seguimiento sobre ellos, pudiendo recibir notificaciones por email sobre disponibilidad de stock, bajadas de precio o aviso de últimas unidades.
Esta opción promueve la interacción del usuario con el sitio web o app, de modo que podrá prescindir de los marcadores de su navegador para almacenar productos que se le han quedado pendientes de compra. Además, será útil para recabar datos acerca de lo que les gusta a los clientes y utilizar posteriormente esta información para realizar acciones promocionales con productos relacionados.
Dado que el tráfico móvil ya ha superado al de dispositivos de sobremesa, no merece la pena a día de hoy plantearse un proyecto de tienda online sin empezar dando prioridad a una navegación óptima para smartphones.
Reducir la escritura del usuario
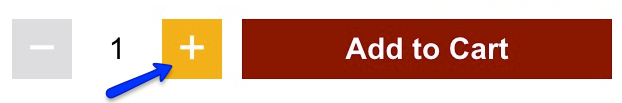
En lo posible, sustituiremos los campos que requieran la escritura por parte del usuario, puesto que de esta forma se provocan la mayoría de errores en los procesos de compra. En su lugar, podremos añadir botones que ayuden a aumentar y reducir la cantidad de productos que se desean agregar al carrito.
La llamada a la acción es visible y llamativa
Siguiendo las pautas de guiar al cliente hacia la conversión, destacar el botón de comprar es algo que no debemos pasar por alto en ningún caso. Este botón debe representar una llamada a la acción muy clara donde aterrice la vista del usuario en los primeros segundos de la visita a la página. Emplear un color de fondo del botón acorde con el diseño del sitio y que no se use en ningún otro elemento de la página, hará que nunca se pierda la atención.
Permitir valoraciones de clientes
Dar la posibilidad de que un cliente escriba libremente su valoración personal sobre su adquisición, es algo que humaniza a las empresas y las acerca al público. En poco tiempo, las reseñas con estrellas se han convertido en uno de los valores principales para los usuarios, quienes pueden consultar las opiniones de otras personas que han comprado antes el artículo que ellos están buscando. Las empresas, conscientes de la importancia de este aspecto, trabajan para mejorar los servicios posventa y la atención al cliente, de modo que se eviten en lo posible las valoraciones negativas.
Velocidad de descarga de la página
Para reducir lo máximo posible la carga de nuestra página de producto, tendremos que asegurarnos de cumplir las siguientes directrices:
- Relativas a las imágenes:
- Su tamaño es el máximo al que se van a mostrar en pantalla.
- No ocupan más de 200KB cada una.
- No hay más de las estrictamente necesarias para influir en la venta.
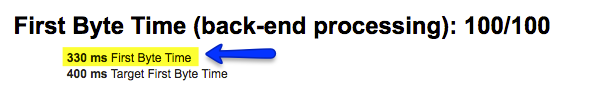
- El tiempo de respuesta del servidor se encuentra entre 100 y 500ms. Se puede comprobar con la herramienta https://www.webpagetest.org/.
- No hay módulos/plugins inncecesarios cuyas cargas puedan ralentizar la velocidad.
- Relativas a los códigos JavaScript y CSS (consulta esta guía de optimización del CSS):
- No existen funciones que no se utilizan.
- No se incrustan en el HTML.
- Se han reducido al menor número posible de ficheros.
- Existe un sistema de caché efectivo, como Express Cache para Prestashop o W3 Total Caché para WordPress.
Si nos encontramos en un caso en el que no sabemos cuál es la razón de la baja velocidad de carga de nuestra web, podemos empezar por activar el modo depuración del sitio para ver exactamente dónde se produce la ralentización. La mayoría de CMSs actuales traen consigo una opción para activar fácilmente este modo.
Guardar la información de la sesión
Por diferentes motivos, es más probable que un usuario sufra una pérdida de conexión a internet desde su smartphone que desde su ordenador de casa. Si en ese momento teníamos algún producto agregado al carrito, no querremos que se pierda, para lo cual, tendremos que almacenar esa información en una sesión de modo que sea recuperable tras restablecerse la conexión.
mCommerce siempre en mente
El mCommerce o Mobile Commerce es el comercio electrónico a través de dispositivos móviles. Los avances tecnológicos en accesibilidad y seguridad han aumentado la confianza de los consumidores, quienes en los últimos años vienen realizando un creciente uso de sus smartphones para llevar a cabo transacciones de todo tipo.
Dado que el tráfico móvil ya ha superado al de dispositivos de sobremesa, no merece la pena a día de hoy plantearse un proyecto de tienda online sin empezar dando prioridad a una navegación óptima para smartphones.
Para llevar estas mejoras de PDP móvil dentro de una estrategia integral, consulta nuestra optimización SEO para e-commerce.