Written by Anastasia Kurmakaeva
The HTML nofollow attribute on links prevents the flow of popularity juice from the link source page to the link destination page. This means that the page receiving the link does not benefit in any way from the popularity or credibility of the page from which the link originates.
Syntax: <a href=”http://www.dominio.com” rel=”nofollow”>Anchor text</a>
The purpose of the nofollow attribute is to prevent the publication of purchased links on websites with a high PageRank from being used to distort the relevance calculation of the link target websites, gaining an advantage in their ranking in the results pages.
Google usually penalizes websites that publish purchased links without including the nofollow attribute, lowering the visible value of their PageRank as well as discounting the popularity coming from these links in the calculation of the relevance of the target websites.
Under what circumstances did the nofollow attribute appear?
More than a decade ago, in 2005 the rel=”nofollow” link attribute appeared in response to the need to take action against excessive negative link spamming in blog comments.This is because this type of links took advantage of the popularity juice of blogs with good authority and good PageRank. In this way, blog owners took full control of not sharing the popularity of their site with those target links that were posted in the comments of their posts by users or spambots.
How to know if a link is dofollow or nofollow?
Finding out if a link is nofollow is very simple and does not require any technical or web programming knowledge beforehand to do so. Two of the most used browsers -Chrome and Firefox- make it really easy for us, since we don’t have to do anything else:
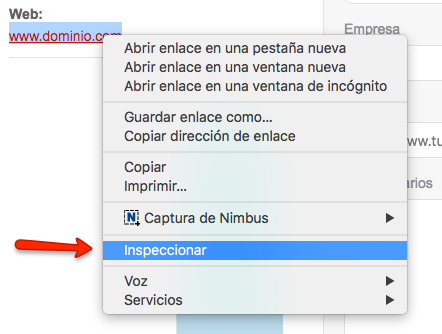
1. Right-click on the link you want to analyze:
2. Click on “Inspect” or, if you are using Mozilla Firefox, on “Inspect element”.
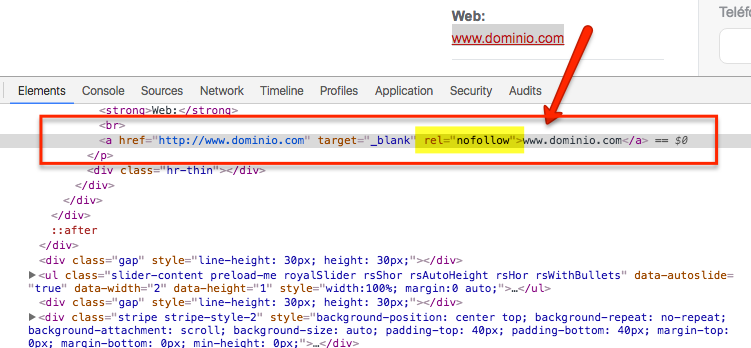
3. A part of the page code will be displayed on our screen, exactly at the point where the link we are interested in analyzing is located:
If we look at the attributes that accompany the link, we see that it contains target=”_blank”, an attribute that tells the browser that this particular link should be opened in a new tab, and followed by rel=”nofollow”, which is what we were interested in knowing about in the first place.
Once the check is done, we can close the console with the page code, and continue checking the attributes of as many links as we want, performing the same steps.