Written by Anastasia Kurmakaeva
Index
Just as a chapter heading is more important than a section heading, the HTML code provides for a specific way to label headings: H1, H2, H3, H4, H5 and H6, H1 being the most important (equivalent, for example, to the title of a chapter) and H6 the least important. Although we can visually indicate to the user which text is more important by using bold type and a larger font size, search engines will only attribute greater relevance to such text if it is within H1 to H6 heading tags, since spiders do not distinguish font size.
Although the Hn hierarchy marks have been losing importance within the variables used for the calculation of positions, they are still one of the factors to be included in the on page optimization. As a general rule, it is recommended that there should be only one H1 and that the rest of the tags should descend correctly in the hierarchy.
In addition, the following recommendations should be followed:
- Include keywords: as in the rest of the content of the page, we must always include the terms for which we want to position ourselves without exceeding a certain word density.
- Coherence with the page title: above all the H1 of the page must be a development of the page title, it is not necessary that the H1 is the same as the page title, only coherent. It is also recommended that the remaining H2 and subsequent marks be subsections related to H1.
- Natural copywriting: with the Hummingbird algorithm coming into operation, Google expects copywriting to be natural everywhere on websites and this includes Hn tags. By not having a limitation in its length, we can naturally develop the wording of the content titles and thus take into account more long tail terms used by users.
- They should be used to title the different parts of each page’s own content, avoiding using Hn marks to style secondary parts of the page such as sidebar blocks or menus.
- Be visible to the user and take advantage of them to improve conversion. This is applicable both in product sheets where we can use them to title lists of features or description, as well as for content pages where we can title each part of it so that the user can quickly analyze the topics covered in the document.
Check hierarchy markings Hn
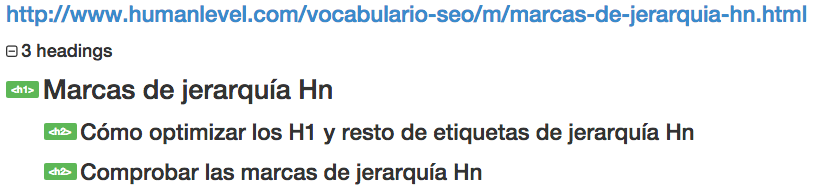
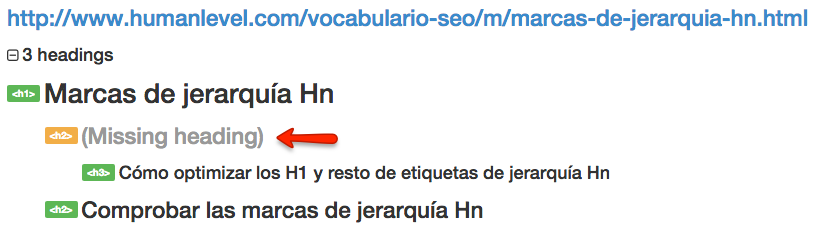
Although by simply reviewing the HTML of a page we can check the existence of these tags and their content, it is sometimes difficult to verify if the hierarchy is correct quickly. To do this with agility on a page it is advisable to use plugins such as Web Developer for Chrome or Firefox with its option Information -> View Document Online is able to visually show us the hierarchy and its errors.
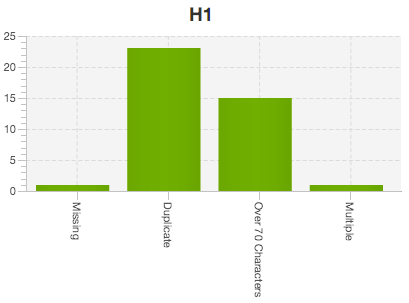
To evaluate the H1 and H2 hierarchy tags of a complete site we can make use of the Screaming Frog tool. After crawling all the pages we want to verify, this tool has analysis blocks for H1 tags and for H2 tags that identify cases where there is no tag, duplicate tags, wording over a certain number of characters or multiple tags.
Hierarchy markup in HTML5
HTML5 gives the possibility for a page to be divided into different sections such as header, content, sidebar, footer, etc. In each of these sections it is possible to define a different Hn hierarchy, so the result is that in a page we can have for example several H1 tags, one per section of the page. This does not mean that it is incorrect, nor that we will always find ourselves in this scenario if our site makes use of HTML5, since we will still be able to make use of the Hn hierarchy only in the section that represents the page’s own content.