Escrito por Anastasia Kurmakaeva
Índice
Igual que el encabezamiento de un capítulo es más importante que el encabezamiento de una sección, el código HTML prevé una forma específica para etiquetar los encabezamientos: H1, H2, H3, H4, H5 y H6, siendo H1 el más importante (equivalente, por ejemplo, al título de un capítulo) y H6 el menos importante. Aunque visualmente podemos indicar al usuario qué texto es más importante empleando negritas y un tamaño de fuente más grande, los buscadores sólo atribuirán a dicho texto mayor relevancia si se encuentra dentro de etiquetas de encabezamiento H1 a H6, ya que las arañas no distinguen el tamaño de letra.
Cómo optimizar los H1 y resto de etiquetas de jerarquía Hn
Aunque las marcas de jerarquía Hn han ido perdiendo importancia dentro de las variables usadas para el cálculo de posiciones, siguen siendo uno de los factores que debemos incluir en la optimización on page. Por norma general se suele recomendar que haya un solo H1 y que el resto de etiquetas descienda de forma correcta en la jerarquía.
Además, es conveniente seguir las siguientes recomendaciones:
- Incluir keywords: como en el resto del contenido de la página, debemos incluir siempre los términos para los que queremos posicionarnos sin sobrepasar cierta densidad de palabra.
- Coherencia con el title de la página: sobre todo el H1 de la página debe ser un desarrollo del title de la página, no es necesario que el H1 sea igual al title de la página, sólo coherente. Es recomendable además que el resto de marcas H2 y sucesivas sean subsecciones relacionadas con la H1.
- Redacción natural: con la entrada en funcionamiento del algoritmo Hummingbird, Google espera que la redacción sea natural en cualquier parte de los sitios Web y esto incluye las etiquetas Hn. Al no tener una limitación en su extensión, podemos desarrollar de forma natural la redacción de los títulos del contenido y de este modo tener en cuenta más términos long tail usados por los usuarios.
- Deben usarse para titular las distintas partes partes del contenido propio de cada página, evitando usar las marcas Hn para dar estilo a partes secundaras de la página como bloques de las sidebar o menús.
- Ser visibles para el usuario y aprovecharlos para mejorar la conversión. Esto es aplicable tanto en fichas de productos en donde podemos emplearlos para titular listas de características o descripción, como para páginas de contenido en donde podemos titular cada parte del mismo para que el usuario pueda analizar de forma rápida los temas de los que trata el documento.
Comprobar las marcas de jerarquía Hn
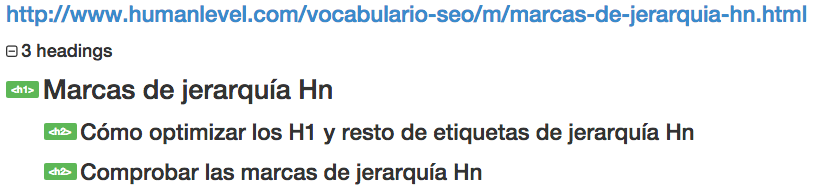
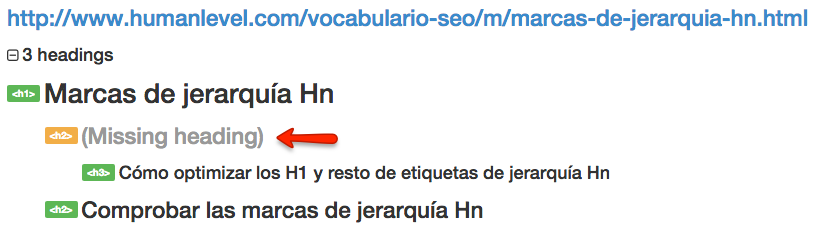
Aunque con sólo revisar el HTML de una página podemos comprobar la existencia de estas etiquetas y su contenido, en ocasiones es complicado verificar si la jerarquía es correcta de forma rápida. Para hacer esto con agilidad en una página es recomendable el uso de plugins como Web Developer para Chrome o Firefox que con su opción Information –> View Document Online es capaz de mostrarnos de forma visual la jerarquía y sus errores.
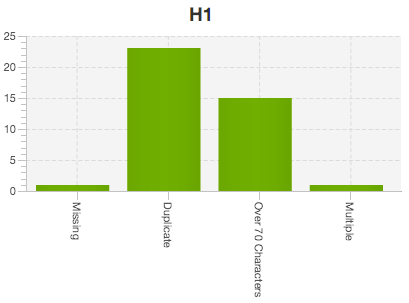
Para evaluar las marcas de jerarquía H1 y H2 de un sitio completo podemos hacer uso de la herramienta Screaming Frog. Tras rastrear todas las páginas que queremos verificar, esta herramienta tiene bloques de análisis para etiquetas H1 y para etiquetas H2 que identifica los casos en los que no existe, está duplicada, tiene una redacción superior a un cierto número de caracteres o hay múltiples etiquetas.
Marcas de jerarquía en HTML5
HTML5 da la posibilidad de que una página esté dividida en diferentes secciones como la cabecera, contenido, sidebar, footer, etc. En cada una de estas secciones es posible definir una jerarquía Hn distinta, por lo que el resultado es que en una página podremos tener por ejemplo varias etiquetas H1, una por sección de la página. Esto no quiere decir que sea incorrecto, ni que siempre nos encontremos en este escenario si nuestro sitio hace uso de HTML5, ya que podremos seguir haciendo uso de la jerarquía de Hn sólo en la sección que represente el contenido propio de la página.