Escrito por Sandra López
Índice
El rastro de migas de pan o breadcrumb-trail es un elemento de navegación situado generalmente en la parte superior del contenido de una página que ayuda al usuario a ubicarla en la arquitectura de la información de un sitio Web. Las migas de pan está compuestas por enlaces con los que el usuario puede retroceder en su navegación o desplazarse a categorías más o menos genéricas dentro de la jerarquía de contenidos.
A la hora de construir la arquitectura de un sitio web, así como la jerarquía de navegación por éste, debemos tener en cuenta siempre al usuario, que pueda tener una experiencia positiva y no se pierda en el sitio web o tenga confusión a la hora de navegar y ascender o descender en el orden lógico. Debemos asegurar que las personas son capaces de encontrar fácilmente un camino óptimo de navegación
En los sitios web de gran tamaño, resultarán fundamentales y de gran utilidad.
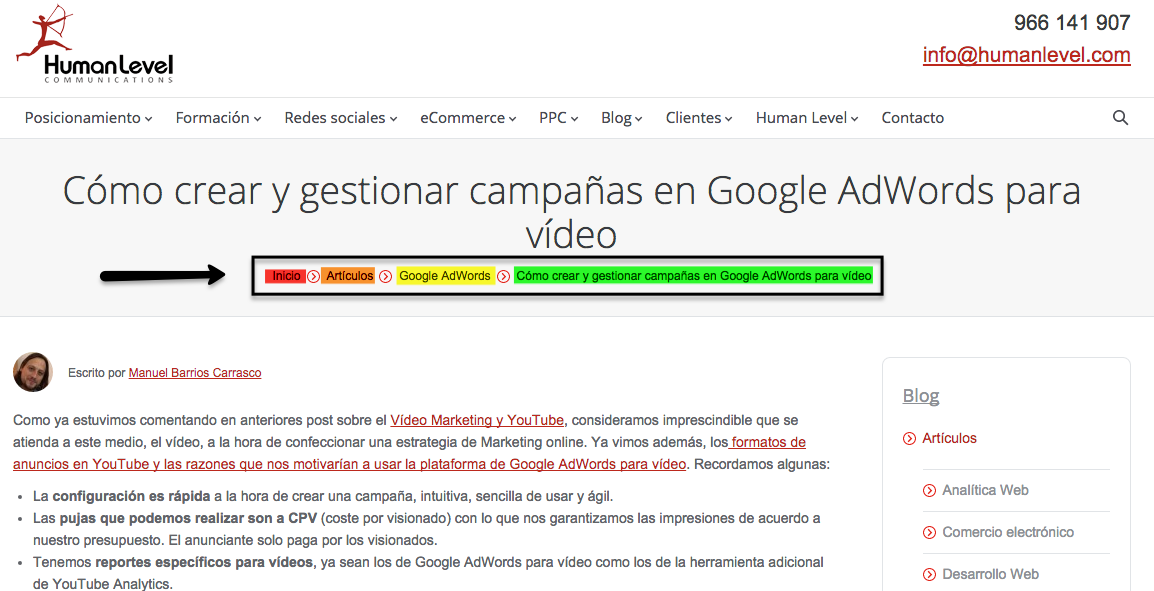
Las migas de pan o breadcrumb trail establecen la ruta de navegación estructural que lleva a la página en la que nos situamos, marcando los niveles o escalones de esa jerarquía. Si miramos el ejemplo de debajo, comprobaremos que el último elemento de la ruta corresponde a la página en la que estamos. Los anteriores marcan una secuencia lógica de navegación hasta este elemento final en el que nos ubicamos.

Gracias a las migas de pan, marcamos los escalones de jerarquía hacia la URL en la que estamos, siendo por ejemplo el primer nivel, en este caso, el inicio o home en Human Level, marcada en rojo; el segundo nivel, los artículos del blog de Human Level, marcado en naranja; el tercer escalón o la categoría de artículo, en amarillo; y por último en cuarto nivel el contenido del artículo en cuestión o página en la que nos encontramos.
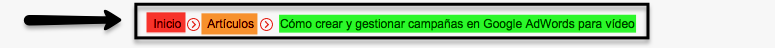
Podemos encontrar Breadcrumb que no incluyan toda la ruta o niveles de navegación, será igualmente válida.

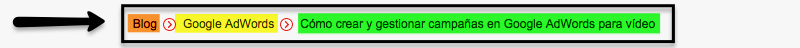
Incluso cabe la posibilidad de que exista más de una ruta o breadbrumb para representar la ubicación de una página en la jerarquía de la web, en este ejemplo podemos encontrar una ruta alternativa de navegación.

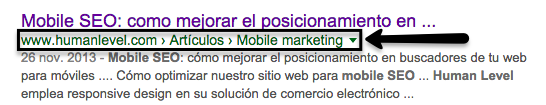
En los resultados de búsqueda de Google, se han integrado las breadcrumbs en el contenido de los snippets, con lo que éstos son más atractivos y transmiten claramente la estructuración del contenido que buscamos. La inclusión en el snippet no depende de nosotros, sino que una vez se han implementado los metadatos de las migas de pan, Google los mostrará cuando entienda que son relevantes a la búsqueda realizada por el usuario.

Existen tres tipos de rastros de migas de pan: el rastro localizador, el dinámico y el descriptivo.
Localizador
El rastro de migas de pan localizador está ligado a la estructura. En este caso, el breadcrumb informa del lugar, dentro del sitio, en el cual está ubicada la página y es independiente de la navegación que realice el usuario. Su formación es fija y conocida previamente al movimiento del usuario por el sitio. Una de las preguntas a la que respondería este tipo de breadcrumb es: ¿dónde está lo que busco? o ¿cómo accedo al nivel superior en la jerarquía de contenidos de este portal?
Dinámico
El rastro de migas de pan dinámico está ligado a la navegación. Este tipo de breadcrumb es propio de sitios Web con una estructura de información dinámica, donde cada elemento puede estar ubicado en diferentes lugares y se puede llegar a él a través de distintas rutas de navegación. En estos casos, el breadcumb muestra el camino seguido por el usuario para acceder al contenido que se presenta. Su formación está condicionada por la navegación del usuario. Una de las preguntas que respondería este tipo de breadcrumb es: ¿cómo he llegado hasta aquí?
Descriptivo
El rastro de migas de pan descriptivo está ligado a los datos, independientemente de que también informe de la ubicación del contenido o la navegación seguida por el usuario. Se caracteriza por mostrar meta-información al usuario. Este breadcrumb se suele utilizar asociándolo a elementos particulares de las páginas mientras que los anteriores son propios del conjunto de la página y por tanto referidos al total de elementos que aparecen en ellas. La pregunta a la cual respondería este tipo de rastro es: ¿qué otros contenidos se corresponden con una característica determinada?
Hay que tener en cuenta en esta práctica dos aspectos importantes:
- No sobreoptimizar el texto de ancla de las migas de pan, o anchor text de las breadcrumbs, sino ser de redacción natural y relevante con el contenido de la página a la que lleva. Siempre la experiencia del usuario delante de la redacción SEO,
- No usar textos largos en las breadcrumbs, ya que debe primar en ellos la usabilidad.
La navegación principal de un sitio web debe tener una estructura vertical con un orden o secuencia lógico jerárquico que se refleja principalmente en el menú, de home a categoría, de esta a subcategoría o sección y de ahí a terceros o cuartos niveles posteriores.
Las migas de pan muestran una estructura horizontal que no debe sustituir a la principal, sino ser un complemento para facilitar la navegación al usuario.
Implementación
Las migas de pan se pueden marcar con diferentes propiedades en las páginas web, para ello se deben i.mplementar usando microdatos, a través del marcado RDFa o JSON-LD. La especificación se puede consultar en https://schema.org/BreadcrumbList
Las propiedades o atributos que va a reconocer Google son:
- Artículo o ruta de explotación individual en la pista de las migas de pan. Incluye el título de la miga de pan y la URL.
- Nombre o título de la miga de pan.
- Posición o ubicación en la ruta de navegación del sendero de las migas de pan. La primera posición, será el primer elemento de las breadcrumbs, y el último, la página en la que nos situamos.
¿Por qué se llama «rastro de migas de pan»?
En algunos cuentos populares como Pulgarcito o Hansel y Gretel, sus protagonistas dejaban un rastro de migas de pan en sus incursiones al bosque para encontrar más tarde el camino de vuelta a casa. Hay ocasiones en que, por distintas razones, no se desea o no se puede crear una estructura de directorios y archivos en el servidor a imagen y semejanza de la estructura conceptual que hemos diseñado para nuestra Web. En estos casos en que la estructura de la Web puede llegar a ser tan enmarañada como el bosque del cuento, resulta útil establecer una cierta nomenclatura a la hora de nombrar los archivos, así como incluir un rastro de migas de pan (breadcrumb trail) en la cabecera de cada una de las páginas. Esto no sólo ayudará a los usuarios a ubicarse dentro de la estructura de la Web y deshacer el camino hecho para volver a un nivel superior sino que también mejorará la relevancia de la página al incluir de forma coherente en varias puntos clave de la página, como son los textos de enlace o el propio nombre del archivo, la palabras clave más importantes relacionadas con su contenido.
Referencias adicionales
- Directrices de accesibilidad para el contenido en la Web (WCAG 2.1) – Fernando Maciá.
- Guía básica de usabilidad web adaptada al SEO – Anastasia Kurmakaeva.
- Arquitecturas de la información SEO – Jose E. Vicente.
- Arquitectura de la información y SEO en e-commerce – Fernando Maciá.
