Escrito por Fani Sánchez
El atributo Alt es un atributo HTML que sirve para dotar a las imágenes con una descripción de texto. Pero, ¿por qué es tan importante definir el texto alternativo de una imagen?
- Si tenemos las imágenes desactivadas en el navegador, o ha habido un problema durante la carga de éstas debido a un error o a una conexión lenta, este texto alternativo es lo que se muestra y nos permite saber más sobre su contenido.
- Otra de las funciones de los textos alternativos de las imágenes es facilitar la accesibilidad a la web a las personas con discapacidad visual, quienes podrán escuchar la descripción como un audio.
- En el ámbito SEO, la razón por la que nos interesa hacer uso de este atributo es porque los buscadores no “ven” las imágenes; solamente pueden leer texto para clasificar un determinado contenido. Cuando escribimos un texto Alt relevante y descriptivo, proporcionamos a los motores de búsqueda una información alternativa que les ayudará a identificar las imágenes y utilizarlas como un elemento más para calcular la relevancia de un sitio web. Incluso cabe la posibilidad de enriquecer el atributo Alt con alguna palabra clave que nos interesa al redactarlo, con el fin de mejorar nuestra posición en los resultados de búsqueda.
¿Cómo se puede ver si una imagen tiene el atributo Alt definido?
Existen dos sencillas formas para hacerlo:
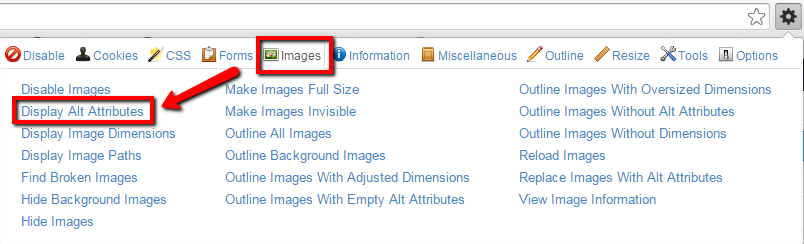
La primera, utilizando la extensión Web Developer de la barra de herramientas de nuestro navegador. En el menú desplegable seleccionaremos la pestaña “Images” y después “Display Alt Attributes”.
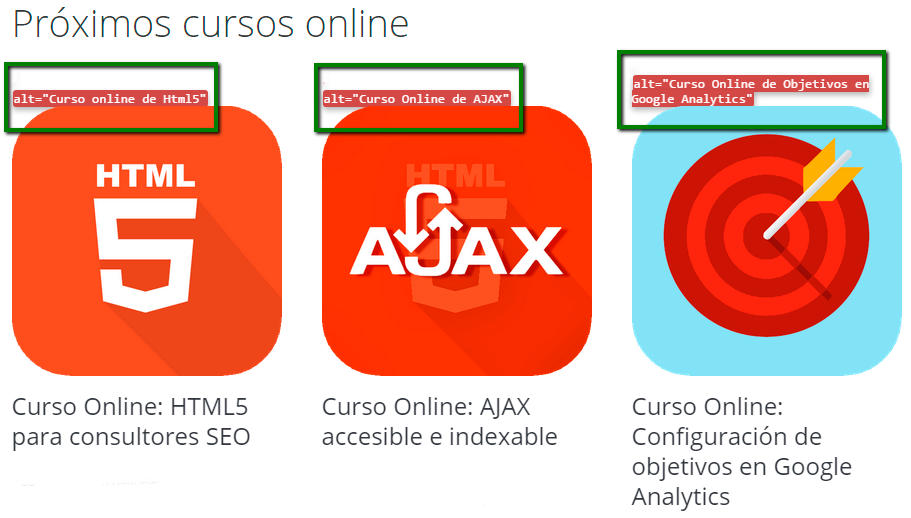
A continuación, el campo aparecerá en color rojo en todas las imágenes como alt=»Descripción de la imagen» y así podremos ver enseguida cuáles tienen el atributo Alt redactado:
La segunda forma de la que podemos comprobarlo es haciendo clic con el botón derecho del ratón sobre la imagen en cuestión y seleccionando la opción de «Inspeccionar elemento«.
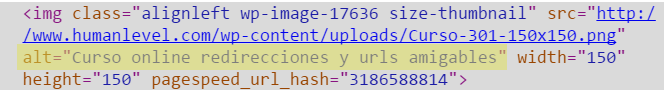
En una parte de la ventana del navegador se desplegará la porción del código HTML donde esté ubicada la imagen:
Si el campo alt=»…» aparece vacío, la imagen no tiene el texto alternativo, por lo que habrá que proceder a editarlo a través del medio con el que hemos creado nuestro sitio web, ya sea desde un gestor de contenidos como Magento o WordPress, o en el código HTML, en las etiquetas <img></img>.
Pautas a seguir para redactar un buen atributo alt
Antes de nada, el primer punto clave es elegir una imagen adecuada y en relación con el contenido de una página web.
Y como ya hemos señalado más arriba, un texto alternativo debe ser descriptivo y relevante con el contenido de la imagen. Evidentemente, el texto alternativo no siempre debe estar optimizado, pero si nos encontramos ante la posibilidad de utilizar la palabra clave en su redacción, es más que beneficioso para el SEO. Supongamos que tenemos la siguiente imagen de un globo, y el criterio para el que nos interesa posicionar una página de nuestro sitio web es «paseo en globo».
alt=»Disfrutar de un paseo en globo con tus amigos o pareja es una experiencia que vale la pena vivir»
Otra de las claves sería que ese criterio encaje de la forma más natural posible en la frase, objetivo que ya hemos conseguido en el Alt que acabamos de crear.
Por último, es importante señalar que no se debe confundir el atributo alt con el atributo title.