Escrito por Ramón Saquete
El año pasado hice algunas predicciones para el 2014. Éstas fueron elaboradas en base a las tendencias tecnológicas que se estaban dando en aquel momento y que han continuado siguiendo su curso. Así que, como vamos a ver a continuación, todas las predicciones han sido correctas:
- Desde el 28 de Octubre de este año, HTML5 ha pasado a ser recomendación oficial, por lo que ya no hay excusa posible para no utilizarlo en cualquier proyecto nuevo.
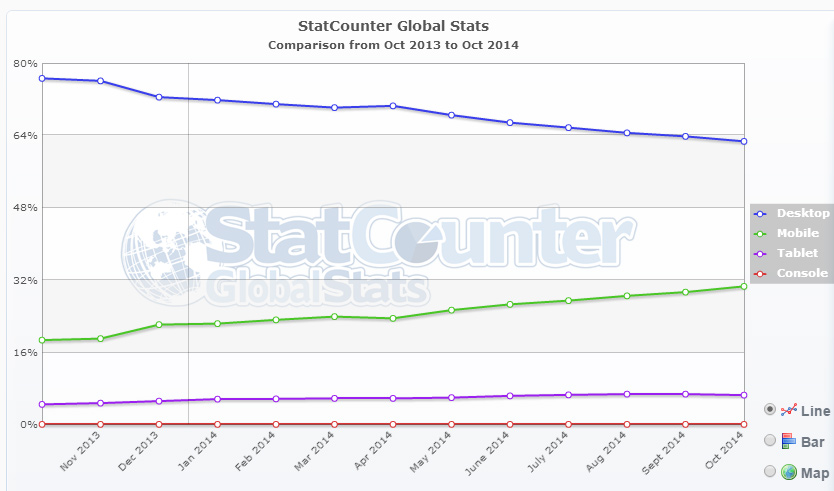
- El responsive design y el adaptive design han seguido en aumento, gracias al mayor uso de móviles para navegar (aproximadamente casi un 15% más respecto al año anterior) y, en menor medida, a un mayor uso de tablets (aproximadamente un 2% más), en detrimento del uso del PC. Si la tendencia continua, es de esperar que la navegación en móvil sobrepase al PC.
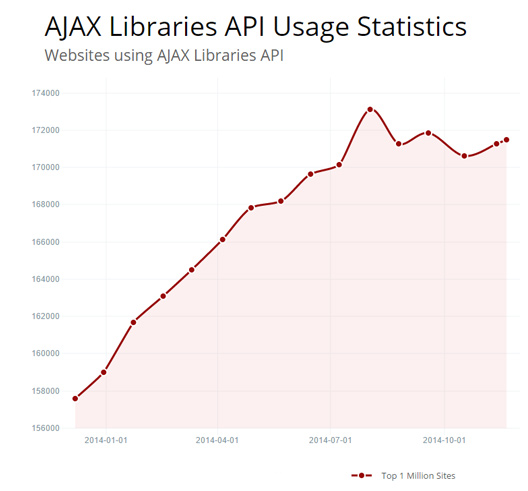
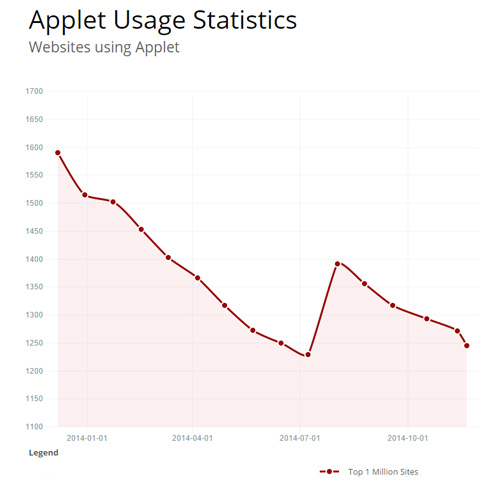
- El uso de AJAX ha aumentado gracias al uso de la nueva API de HTML5, que ha propiciado la aparición de muchos frameworks de desarrollo interesantes. En la siguiente gráfica de trends.builtwith.com podemos ver su evolución de uso aproximada:
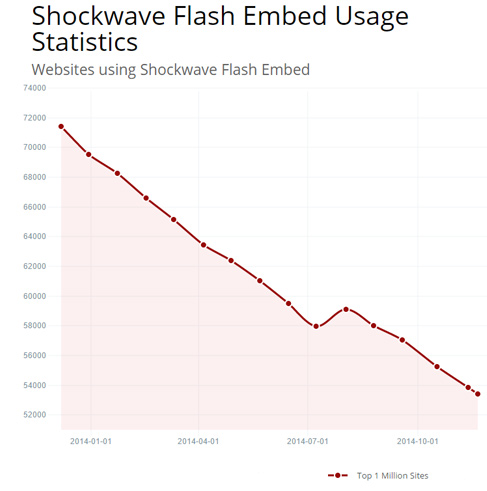
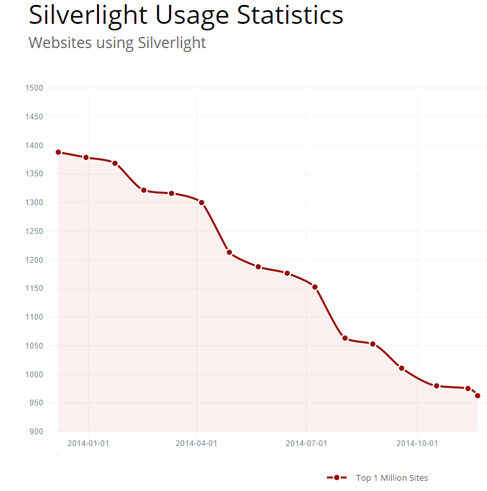
- Menos plugins externos.
Los plugins siguen cayendo en el desuso y terminarán por desaparecer completamente. - Se han incrementado los efectos y animaciones
Esta tendencia ha aumentado y seguirá aumentando. El W3C ha empezado a preparar en Agosto de este año el Canvas 2D Level 2, respondiendo a la acuciante necesidad de los desarrolladores de poder crear animaciones y efectos más fácilmente. El 3D también evoluciona, ahora WebGL ha empezado a saltar a los navegadores móviles, iOS Safari, Internet Explorer para Windows Phone y Chrome para Android ya pueden mostrar gráficos 3D usando esta tecnología, por lo que con el tiempo, todos los navegadores podrán utilizarla. - Más uso de microdatos y menos RDFa y microformatos.
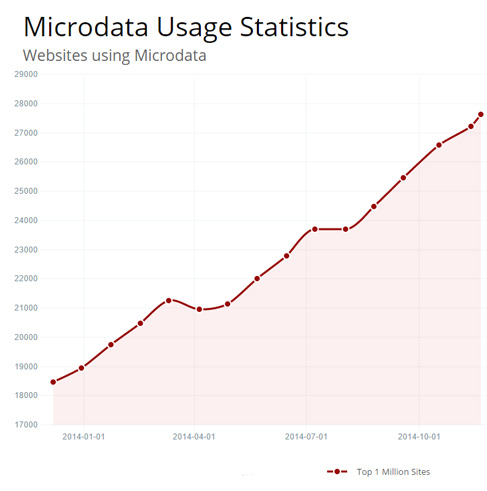
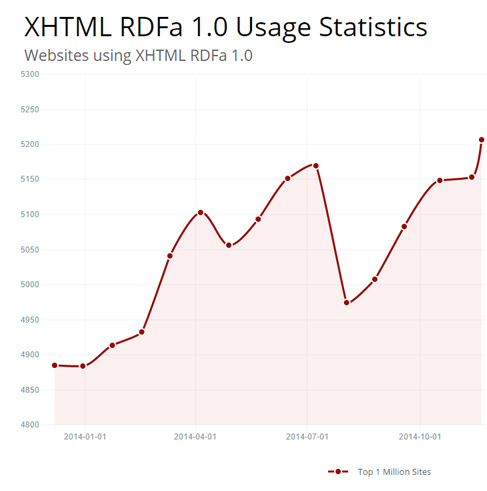
La Web semántica ha seguido creciendo y los microdatos lo han hecho en mayor medida que RDFa y los microformatos:
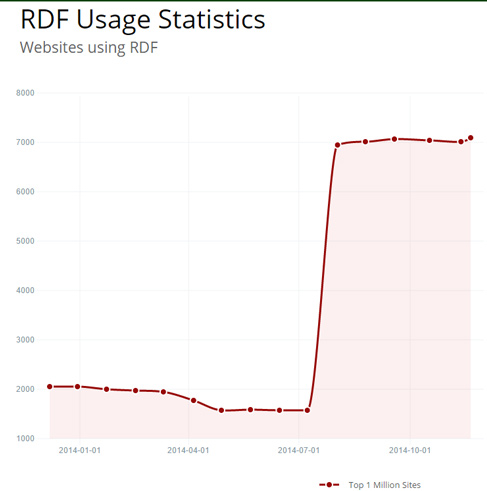
Según la siguiente gráfica, parece que acerté al decir que la Web semántica iba a evolucionar más con RDF, aunque por el salto brusco que se muestra quizás no sean datos muy fiables:
RDF es un formato para introducir información semántica sin mezclarla con el HTML de la página, y es una tecnología, para la que Google no tiene una versión parecida y cerrada que intente sustituirla, como ocurre con los microdatos y RDFa, por lo tanto esta es la evolución lógica que debe tomar la tecnología.
Predicciones para el 2015
Ya hemos visto el análisis de las predicciones del año pasado, que bien podrían servir también para el próximo. No obstante, voy añadir algunas más:
HTML5.1
Durante los primeros cuatro meses, el documento de la especificación de HTML5.1 pasará de estar en el estado “Last Call” a “Candidate Recommendation” y, por lo tanto, muchas más Webs empezarán a usar las nuevas características que no están en el HTML5.0. Mientras, aparecerá el primer borrador del HTML5.2.
Una de las características más interesantes de HTML5.1, será el autocompletado de formularios, que permitirá que introduzcamos nuestros datos personales en el navegador una sola vez y, después, en todas las Webs en la que demos permiso, se autocompletarán los datos para realizar cualquier tipo de compra o trámite. Sin duda, esta es una característica que puede mejorar la tasa de conversión de las ventas online en móvil.
Incrementará el desarrollo de aplicaciones móviles con HTML5
Cada vez hay más características que se añaden a este conjunto de tecnologías, para estar a la altura de lo que se puede hacer con código nativo. También se estrecha cada vez más la diferencia de velocidad entre el código nativo y las Apps con HTML5, debido al aumento de velocidad de los terminales y a las continuas mejoras de los compiladores en tiempo de ejecución de JavaScript. La prueba de ello, es que van apareciendo más frameworks de desarrollo para la creación de aplicaciones móviles con HTML5 (Intel App Framework, jQuery Mobile, jQuery Touch, Kendo UI, Sencha Touch, Titanium Appcelerator, Zepto.js, Dart, etc.) y por supuesto, más desarrolladores interesados en abandonar el código nativo por esta tecnología multiplataforma. Sobre todo, cuando está visto que el desarrollo con código nativo nunca se sabe por dónde puede tirar. Véase el caso de Apple, cuyas aplicaciones ahora se deben desarrollar preferiblemente con el nuevo lenguaje Swift, antes que con Objective-C, que ya conocían bien muchos desarrolladores. Sin embargo, con HTML5 lo que aprendáis siempre os servirá para la siguiente versión.
En la Web semántica JSON-LD ganará una gran importancia
JSON-LD (JavaScript Object Notation for Linked Data), es otro formato más, creado por el W3C para crear enlaces entre datos en la Web semántica, y que cada vez está cogiendo más importancia, puesto que está basado en JSON y tiene una sintaxis más breve que RDF. Google lo ha está empezando a tener en cuenta, ya que es una buena alternativa para aquellas situaciones en las que queremos añadir información semántica y enlaces de datos que están relacionados con la información que mostramos, pero que no queremos mostrar al usuario. JSON-LD, se puede empotrar dentro de una página con etiquetas de scripts o enlazarlo como un archivo .jsonld externo. A muy largo plazo, éste puede convertirse en el formato más usado de la Web Semántica, puede que incluso por encima de los microdatos, ya que estos últimos, por mucho que los recomiende Google, no permiten crear enlaces de datos entre Webs, sólo describir la información que tenemos y, antes o después, se podrá a empezar a navegar por estos nuevos enlaces desde los navegadores de forma nativa. Esto último, ya lo podemos hacer con el plugin OpenLink Data Extension, que está disponible para todos los navegadores.
Esas son mis predicciones para el año que viene. ¡Felices fiestas y que estudiéis muchas tecnologías nuevas!